Using Static Items
This tutorial will walk you through the common task of populating RadMenu with RadMenuItems declaratively.
Example 1 shows a regular RadMenu declaration without items.
Example 1: RadMenu declaration
<telerik:RadMenu VerticalAlignment="Top">
In order to add items you need to use the RadMenu's Items property. The Items property is an ItemCollection which contains your RadMenuItems. For example, the following lines will add the top-level items of the menu.
Example 2: RadMenu with static top-level items
<telerik:RadMenu VerticalAlignment="Top">
<telerik:RadMenuItem Header="File" />
<telerik:RadMenuItem Header="Edit" />
<telerik:RadMenuItem Header="View" />
<telerik:RadMenuItem Header="Favourites" />
<telerik:RadMenuItem Header="Tools" />
<telerik:RadMenuItem Header="Help" />
</telerik:RadMenu>
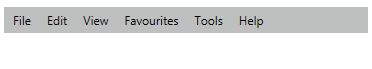
Figure 1: RadMenu with static top-level items

Each of the RadMenuItems can have child items that are defined in the same way. Example 3 illustrates how to add submenu items to one of the top-level items.
Example 3: Adding static submenu items
<telerik:RadMenu VerticalAlignment="Top">
<telerik:RadMenuItem Header="File">
<telerik:RadMenuItem Header="New Tab">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/newFile.png" Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="New Window">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/newFile.png" Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Open">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/open.png" Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Save">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/save.png" Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Save as ..." />
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Edit" />
<telerik:RadMenuItem Header="View" />
<telerik:RadMenuItem Header="Favourites" />
<telerik:RadMenuItem Header="Tools" />
<telerik:RadMenuItem Header="Help" />
</telerik:RadMenu>
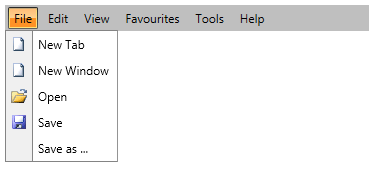
Figure 2: RadMenu with static submenu items

The submenu items can also have children on their own.