Styling FilteringControl and FilteringDropDown
In this topic we will discuss:
Both controls are located in the Telerik.Windows.Controls.GridView namespace of the Telerik.Windows.Controls.GridView assembly. When working in Expression Blend, the namespaces that are needed will be added automatically.
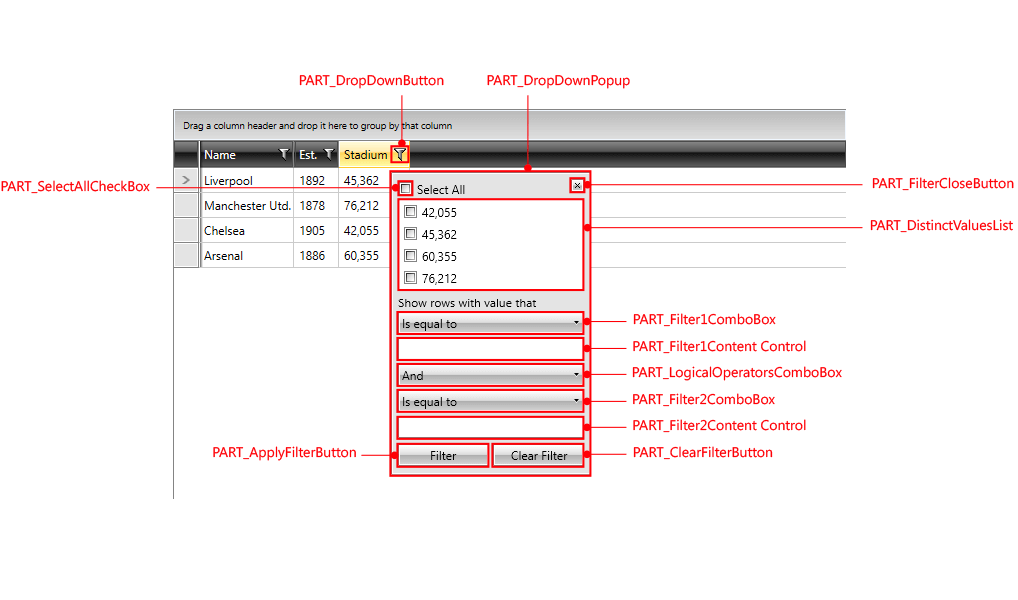
Figure 1: The FilteringControl & FilteringDropDown template structure

The Template Structure of the controls is also available here.
Styling FilteringDropDown
The filtering dropdown icon can be styled by creating an appropriate style targeting the FilteringDropDown element.
Figure 2: The default FilteringDropDown element

To learn how to modify the default FilteringDropDown style, please refer to the Modifying Default Styles article.
Styling FilteringControl
GridViewColumn exposes the FilteringControlStyle property of type Style. It is applied to the FilteringControl of the column.
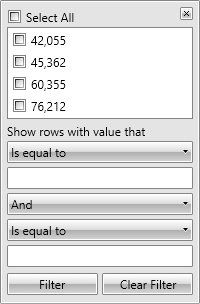
Figure 3: The default FilteringControl element

You can modify it similarly to the FilteringDropDown style and set it as follows:
<telerik:GridViewDataColumn FilteringControlStyle="{StaticResource FilteringControlStyle}" />
You can find the Template Structure of the FilteringControl here.
You are also free to create your own Custom Filtering Control and craft it as you like.