Styling Column Footers
Before reading this topic, you might find it useful to get familiar with the Template Structure of the GridViewFooterCell.
In this article we will discuss the following topics:
- Targeting the GridViewFooterRow Element
- Setting RadGridView's FooterRowStyle
- Targeting the GridViewFooterCell Element
- Setting a Column's FooterCellStyle
Targeting the GridViewFooterRow Element
If you want to style all footer rows of your application, you should create an appropriate style targeting the GridViewFooterRow element.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
To learn how to modify the default GridViewFooterRow style, please refer to the Modifying Default Styles article.
Example 1: Styling all footer rows of an application
<Style TargetType="telerik:GridViewFooterRow">
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value="LightBlue"/>
</Style>
If you're using Implicit Styles, you should base your style on the GridViewFooterRowStyle.
Setting RadGridView's FooterRowStyle
RadGridView's footer rows can also be styled by creating an appropriate Style for the GridViewFooterRow element and setting it as RadGridView's FooterRowStyle property.
Example 2: Setting RadGridView's FooterRowStyle
<telerik:RadGridView FooterRowStyle="{StaticResource GridViewFooterRowStyle}" />
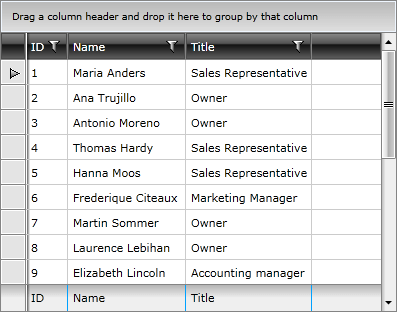
Figure 1: RadGridView with styled footer rows

Targeting the GridViewFooterCell Element
In order to style all RadGridView cells of an application, you should create an appropriate style targeting the GridViewFooterCell element.
Example 3: Styling all footer cells of an application
<Style TargetType="telerik:GridViewFooterCell">
<Setter Property="BorderBrush" Value="Red"/>
<Setter Property="Background" Value="Blue"/>
</Style>
If you're using Implicit Styles, you should base your style on the GridViewFooterCellStyle.
Setting a Column's FooterCellStyle
RadGridView's footer cells can also be styled by creating an appropriate Style for the GridViewFooterCell element and setting it as the FooterCellStyle property of the respective GridViewColumn.
Example 4: Setting a column's CellStyle
<telerik:GridViewDataColumn Header="ID"
DataMemberBinding="{Binding EmployeeID}"
Footer="ID"
FooterCellStyle="{StaticResource GridViewFooterCellStyle}" />
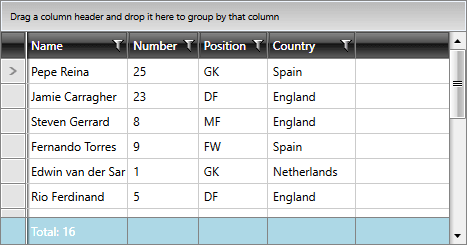
Figure 2: RadGridView with styled footer cells