Image Column
The GridViewImageColumn derives from GridViewBoundColumnBase, which means that it inherits all of the functionality too. In addition, it allows you to easily configure the image's height, width and stretch.
Here is a list of the most important properties.
ImageStretch - determines the stretch mode for the images displayed in the column.
ImageHeight - height of the images displayed in the column.
ImageWidth - width of the images displayed in the column.
You can bind GridViewImageColumn to a string or a byte[] data via DataMemberBinding property.
Example 1: Define GridViewImageColumn in XAML.
<telerik:RadGridView x:Name="radGridView"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" />
<telerik:GridViewImageColumn DataMemberBinding="{Binding ImageUrl}" ImageStretch="None" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
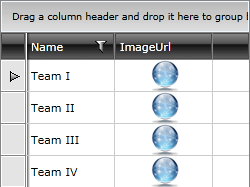
Figure 1: The resulting RadGridView

You can have a look at the Image Column Filtering demo from the SDK Samples Browser for a good example of how to override GridViewImageColumn's distinct values to be images and not a string path.