Data Column
GridViewDataColumn derives from GridViewBoundColumnBase, which means that it inherits all of its functionality. In addition, it automatically creates appropriate editor elements based on the bound data type without you needing to specify a CellEditTemplate explicitly.
More specifically, the GridViewDataColumn will generate a CheckBox for boolean properties, a DateTimePicker for DateTime properties and a TextBox for all other properties once it enters edit mode.
The editors specified in the CellEditTemplate and CellEditTemplateSelector properties overwrite the default editors.
RadGridView's autogenerated columns are of this type.
Example 1: Define GridViewDataColumn in XAML.
<telerik:RadGridView x:Name="radGridView"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Id}" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
Example 2: Define GridViewDataColumn in code
GridViewDataColumn column = new GridViewDataColumn();
column.DataMemberBinding = new Binding("Id");
this.radGridView.Columns.Add(column);
Dim column As New GridViewDataColumn()
column.DataMemberBinding = new Binding("Id")
Me.radGridView.Columns.Add(column)
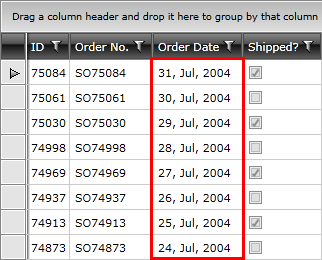
Via the DataFormatString property you are able to format the bound data and display it the way you want. Figure 1 shows a DateTime column with custom formatting.
Figure 1: GridViewDataColumn with custom formatting

To learn more about how to format the displayed data, please check the Data Formatting article.