Backgrounds and Borders
The controls in the RadGauge suite have several properties that can be used to customize their backgrounds and borders.
Linear Gauge
The linear gauges have the following color properties.
- Background: Gets or sets a brush that describes the background of the control
- BorderBrush: Gets or sets a brush that describes the border of the control
- BorderThickness: Gets or sets the thickness of the BorderBrush
- OuterBackground: Gets or sets a brush that describes the outer background of the control
- OuterBorderBrush: Gets or sets a brush that describes the outer border of the control
- OuterBorderThickness: Gets or sets the thickness of the OuterBorderBrush
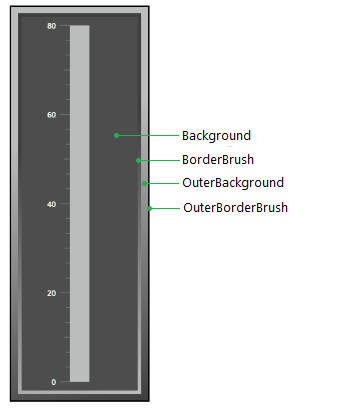
Figure 1 demonstrates how these properties affect the control.
Figure 1: Customized RadVerticalLinearGauge control

The example demonstrates only the RadVerticalLinearGauge but all linear gauges can be customized using the properties above.
Radial Gauge
The radial gauges have the following color properties.
- InnerBackground: Gets or sets a brush that describes the outer background of the control
- Background: Gets or sets a brush that describes the background of the control
- OuterBackground: Gets or sets a brush that describes the outer background of the control
- OuterBorderBrush: Gets or sets a brush that describes the outer border of the control
- OuterBorderThickness: Gets or sets the thickness of the OuterBorderBrush
- InnerBorderBrush: Gets or sets a brush that describes the inner border of the control
- InnerBorderThickness: Gets or set the thickness of the InnerBorderBrush
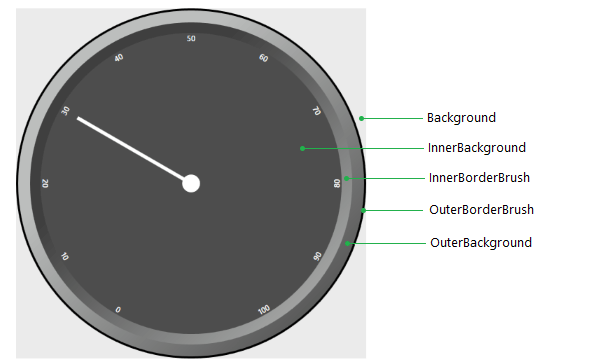
Figure 2 demonstrates how these properties affect the control.
Figure 2: Customized RadRadialGauge control

You can also customize the RadialScale’s colors using its Fill, Stroke and StrokeThickness properties.
- Fill: Gets or sets a brush that describes the fill of the scale
- Stroke: Gets or sets a brush that describes the stroke of the scale
- StrokeThickness: Gets or sets the thickness of the scale’s stroke
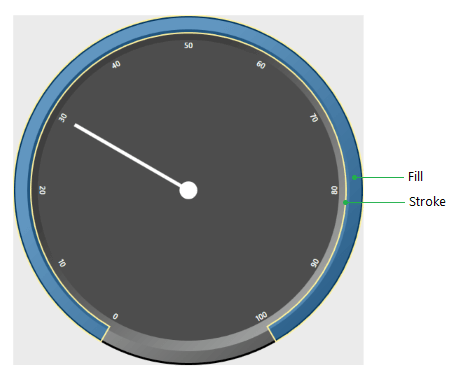
Figure 3: Customized RadialScale

The example demonstrates only the RadRadialGauge but all radial gauges can be customized using the properties above.