Theming the Pane Header
To modify the appearance of the PaneHeader you have to create a custom theme and place a style that targets the PaneHeader control in it. The topic assumes that you have already created a ResourceDictionary that will host the styles and the resources for your custom theme. If not take a look at the overview section about creating the theme. The topic also assumes that you have already created the style that will be used for the PaneHeader control. To learn how to style it take a look at the Styling the Pane Header topic.
Copy the created style with all of the resources it uses and place it in the ResourceDictionary that represents the theme for your RadDocking control.
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--Paste the style and all of the resources it uses here. -->
<Style x:Key="PaneHeaderStyle" TargetType="telerik:PaneHeader">
<!--...-->
</Style>
</ResourceDictionary>
The next step is to declare the required namespaces in the ResourceDictionary.
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation">
<!--...-->
</ResourceDictionary>
Finally in order to make the style default for all of the PaneHeader controls you have to leave it without a key. Remove the key from the style.
<Style TargetType="telerik:PaneHeader">
<!--...-->
</Style>
To apply the theme go to the UserControl that hosts your RadDocking control and set it through the code-behind.
public App()
{
InitializeComponent();
StyleManager.SetTheme(this.radDocking, new RadDockingTheme());
}
Public Sub New()
InitializeComponent()
StyleManager.SetTheme(Me.radDocking, New Theme())
End Sub
Private Property radDocking As DependencyObject
<Style x:Key="{telerik:ThemeResourceKey ThemeType={x:Type local:RadDockingTheme}, ElementType={x:Type telerik:PaneHeader}}"
TargetType="{x:Type telerik:PaneHeader}">
<!--...-->
</Style>
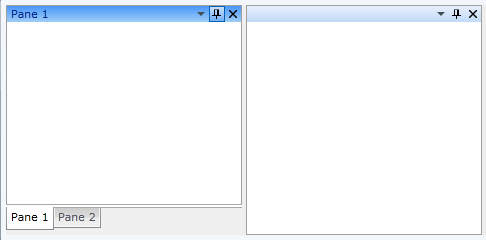
Here is a snapshot of a sample result.