Templates Structure
This topic will explain you the structure of the RadDocking template and describe the elements in it.
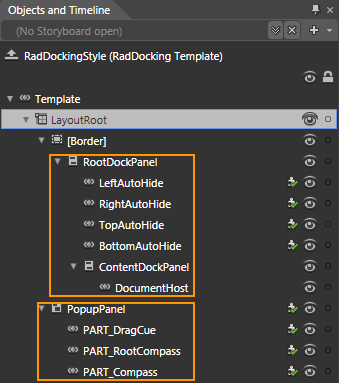
Except the standard layout controls like Grid and Border, the template contains one specific control - RootDockPanel of type DockPanel. They handle all of the functionality around the docking.

Take a look at the child elements of the RootDockPanel:
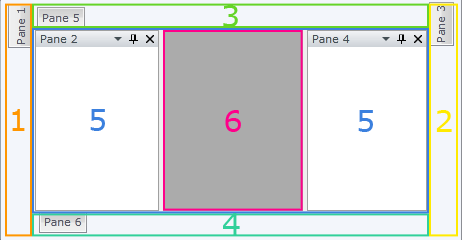
LeftAutoHide - represents the auto hide area for the left part of the RadDocking control.
RightAutoHide - represents the auto hide area for the right part of the RadDocking control.
TopAutoHide - represents the auto hide area for the top part of the RadDocking control.
BottomAutoHide - represents the auto hide area for the bottom part of the RadDocking control.
ContentDockPanel - hosts the content of the RadDocking control (such as RadSplitContainers, RadPaneGroups etc.)
DocumentHost- represents the central content area of the RadDocking control. Read more here.