DiagramNavigationPane
RadDiagramNavigationPane wraps the RadDiagramThumbnail control and gives you the ability to easily Pan, Autofit and Zoom the RadDiagram.

In order to use the RadDiagramNavigationPane control in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Diagrams
- Telerik.Windows.Controls.Diagram.Extensions
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Diagrams.Core
Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme article you can find information on how to set an application-wide theme.
Working with DiagramNavigationPane
RadDiagramNavigationPane is consisted of:
- RadDiagramThumbnail
- AutoFit Button
- ExpandCollapseButton Button
- ZoomPercent Button
- ZoomSlider
In order to use with the DiagramNavigationPane you have to bind its Diagram property to a RadDiagram:
<telerik:RadDiagram x:Name="diagram" />
<telerik:RadDiagramNavigationPane Diagram="{Binding ElementName=diagram}"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"/>
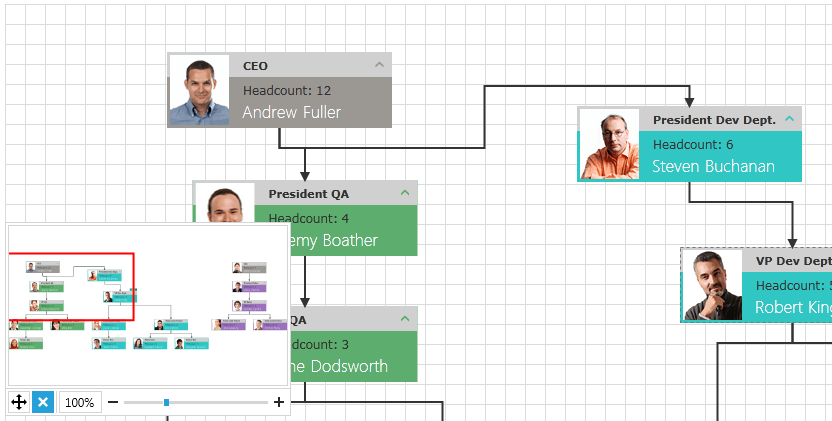
Once you bind the Diagram property you have to decide whether the control will be expanded or not.
If you work with bigger diagrams, your application performance will be better if the DiagramNavigatioPane is in "collapsed" mode.
If Visible, the DiagramThumbnail refreshes on every new shape prepared in the RadDiagram which slows down your overall performance.
By setting the IsExpanded property of the NavigationPane to False, the Thumbnail is initially collapsed and these refresh operations are not done.

Make sure that when you use big number of shapes in the RadDiagrams, the DiagramNavigationPane is initially collapsed.
Controlling Appearance
You are able to customize the look and feel of the DiagramNavigationPane by using the following Style properties:
ThumbnailStyle - for styling to the DiagramThumbnail. The target type of this style must be RadDiagramThumbnail.
SliderStyle - for styling the RadSlider. The target type of this style must be RadSlider.
AutofitButtonStyle - for styling the AutoFitButton. The target type of this style must be RadButton.
ExpandButtonStyle - for styling the Expand/Collapse button. The target type of this style must be RadToggleButton.
You can also hide the AutoFitButton by using the IsAutofitButtonVisible property and set it to False.
This way the AutoFitButton will be collapsed in both the mini mode and the expanded mode of the DiagramNavigationPane.