Visual Structure
RadDataForm allows you to easily display, update and navigate through data. It is mainly focused on the single item itself and enables editing, removing or adding a new one.
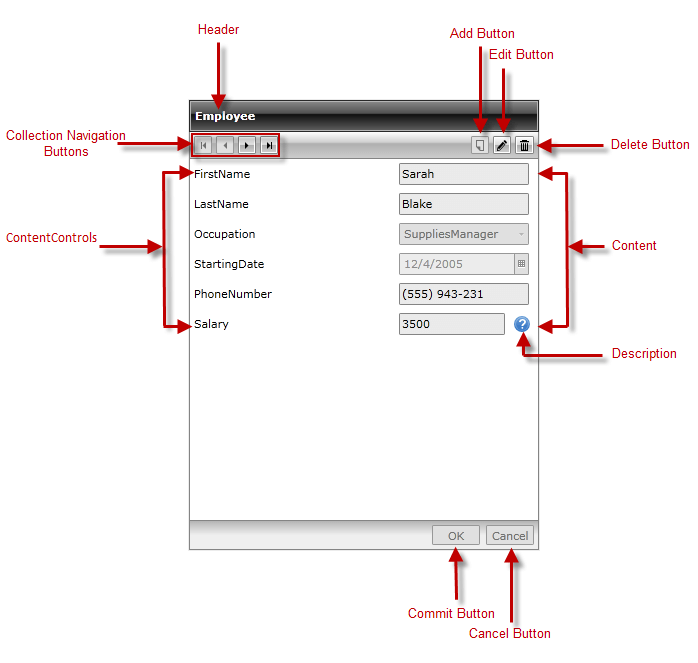
This section defines the terms and concepts used in the scope of the RadDataForm that you have to get familiar with prior to continue reading this help. They can also be helpful when contacting with the support service in order to better describe your issue. Below you can see snapshot and explanations of the main states and visual elements of the standard RadDataForm control.

Header - enables you to set the appropriate header for the RadDataForm
Collection Navigation Buttons - enable running through the items - either with a single step back and forth or by jumping to the first or last item;
Add Button - allows you to insert a new item into the collection;
Edit Button - allows you to edit the currently displayed item;
Delete Button - allows you to delete the currently displayed item;
Data Fields - allows updating the fields of the specific item;
DataFormCheckBoxField - used for editing of boolean properties;
DataFormComboBoxField - used for editing by choosing a value from predefined data source;
DataFormDataField - used for editing of string properties;
DataFormDateField - used for editing properties of type DateTime;
Commit Button - saves the changes made to the current item;
Cancel Button - reverts the changes made to the current item;