Visual Structure
This topic defines terms and concepts used in the scope of RadComboBox that you have to get familiar with before you continue reading this help. Below you can see snapshots and explanations of the main states and visual elements of the standard RadComboBox control.
The RadComboBox is a user interface control that presents users with a list of options. The contents can be shown and hidden as the control expands and collapses. In its default state, the list is collapsed, displaying only one choice, like on the snapshot below.
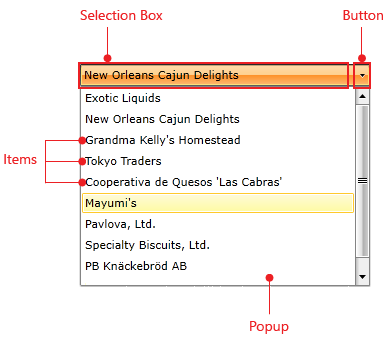
The user clicks a button to see the complete list of options. The following graphic shows the appearance of a combo box in pressed state (expanded DropDownList).

The following table lists the elements that make up a combo box:
Items - RadComboBoxItem collection that represents the content.
Selection Box - represents the selected item.
Button - shows or hides the combo box items. This element is always visible.
Popup - holds the items of the RadComboBox control. This element is initially collapsed.
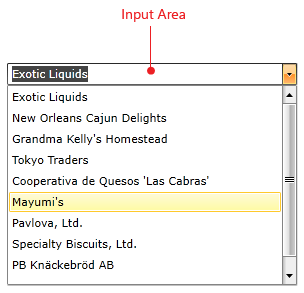
When the RadComboBox is in edit mode there is one additional element - the Input Area. This is the place where the user enters some text.