Toggle Switch Button
RadToggleSwitchButton is a control designed to display two exclusive choices. The control is represented by a track in which the thumb is smoothly sliding left and right. The two states content can be customized along with their position. The button derives from our RadToggleButton control. Because of the inheritance, it has all of the features of the RadToggleButton control.
You can see how to use ICommand with a button in the Commands topic.
Figure 1: Toggle Switch Button

Defining RadToggleSwitchButton
You can instantiate RadToggleSwitchButton in both XAML and code as shown in Examples 1 and 2.
Example 1: Defining a toggle switch button in XAML
<telerik:RadToggleSwitchButton ContentPosition="Both" CheckedContent="ON" UncheckedContent="OFF" />
Example 2: Defining a toggle switch button in code
RadToggleSwitchButton radToggleSwitchButton = new RadToggleSwitchButton() { CheckedContent = "ON", UncheckedContent = "OFF" };
Dim radToggleSwitchButton As New RadToggleSwitchButton() With {
.CheckedContent = "ON"
.UncheckedContent = "OFF"
}
Content Position
The RadToggleSwitchButton allows you to control the position of its CheckedContent and UncheckedContent. You can do that using its ContentPosition property. This property is an enumeration of type SwitchButtonContentPosition and exposes the following values.
-
Both
- Right (default)
- Left
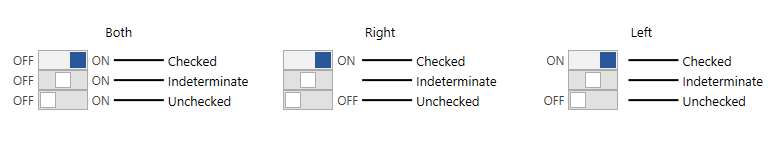
Figure 2: ContentPosition property

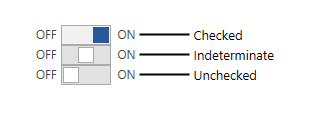
Enable Three-State Mode
To make RadToggleSwitchButton to go into a three-state mode you can just set its IsThreeState property to True.
Example 3: Enabling the three-state mode
<telerik:RadToggleSwitchButton IsThreeState="True" ContentPosition="Both" CheckedContent="ON" UncheckedContent="OFF" />
RadToggleSwitchButton Properties
The ToggleSwitchButton exposes several properties which can be used to customize its appearance.
CheckedContent and UncheckedContent
Nevertheless, the RadToggleSwitchButton derives from RadToggleButton, the Content property here is not respected. Two new properties are created. These properties set the check and uncheck content state of the ToggleSwitchButton. Their position depends on the ContentPosition property.
Example 4: Setting Check/UncheckContent property
<telerik:RadToggleSwitchButton CheckedContent="Red" UncheckedContent="Green" />
TrackHeight and TrackWidth
These properties customize the size of the ToggleSwitchButton track.
Example 5: Setting Check/UncheckContent property
<telerik:RadToggleSwitchButton UncheckedContent="Red" CheckedContent="Green" ContentPosition="Both" TrackHeight="30" TrackWidth="90" />
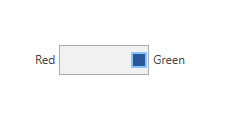
Figure 3: Change Track Height/Width

ThumbHeight and ThumbWidth
These properties customize the size of the ToggleSwitchButton track.
Example 6: Setting Thumb Height/Width property
<telerik:RadToggleSwitchButton UncheckedContent="Red" CheckedContent="Green" ContentPosition="Both" TrackHeight="30" TrackWidth="90" ThumbHeight="15" ThumbWidth="50"/>
Figure 4: Change Thumb Height/Width