Visual Structure
This section defines terms and concepts used in the scope of RadBreadcrumb you have to get familiar with prior to continue reading this help.
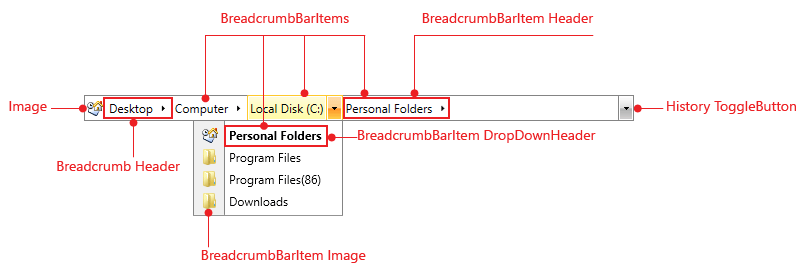
RadBreadcrumb is a powerful control which lets you create navigation systems and display hierarchical structures, such as directories. Below you can see a snapshot and explanation of the main visual elements of the standard RadBreadcrumb control.

The structure of the RadBreadcrumb is pretty simple. It consists of the following main elements:
BreadcrumbItems - RadBreadcrumb control provides a way to display information in a hierarchical structure by using collapsible items. Each Breadcrumb item is an instance of the RadBreadcrumbItem class. You can navigate between these items using either your mouse device or your keyboard.
Breadcrumb Header - The Breadcrumb control has a Header property which is the root of the breadcrumb navigation Read More
Header and DropDownHeader - each BreadcrumbItem has a Header and a DropDownHeader property. The DropDownHeader is used when the item is displayed in the DropDown content of its parent item, while the Header is used when the item is displayed in the Breadcrumb control. Read More
Image - the CurrentItem 's Image is displayed in front of the Breadcrumb Header. If no BreadcrumbItem is selected, the Breadcrumb Header item's Image is displayed. You can easily show/hide the Image, using a single property to do so - IsIconVisible.
History ToggleButton - displays the list of RadBreadcrumb.HistoryItems