Localization
When you limit your product's availability to only one language, you limit your potential customer base to a fraction of the world population. If you want your application to reach a global audience, cost-effective localization of your product is one of the best and most economical ways to reach more customers.
Localization is the translation of application resources into localized versions for the specific cultures that the application supports.
This article will show you how to localize any resource string used by Telerik UI controls. We will discuss the following topics:
All examples in this article are demonstrated in the context of the Telerik RadGridView control. However, the techniques and principles used for the localization of the string resources are valid for all the other Telerik Silverlight controls.
Localization Using Built-in Resources
The built-in localization mechanism in Silverlight provides the possibility to easily set the used Telerik Silverlight controls in one of the following supported languages:
English
German
Spanish
French
Italian
Dutch
Turkish
The default is English, but you can find a separate file for each of the other languages in a corresponding folder together with the other binaries in your local installation.
If you need to translate your control into a different language, you should use a Custom Localization Manager.
To localize your controls using the built-in localization mechanism, you first have to place the resource folders along with the binaries you have referenced as shown in Figure 3.
Figure 1: Placing the resource folders in your project
Then, you must define your preferred languages in the <Supported Cultures> tag of your project file in order to notify the framework about the supported cultures. To do so, open the project file with a text editor and insert the code below into the <PropertyGroup> section.
Example 1: Setting supported cultures
<SupportedCultures>en;nl</SupportedCultures>
Example 2: Setting the current culture of the application
private void Application_Startup(object sender, StartupEventArgs e)
{
Thread.CurrentThread.CurrentCulture = new CultureInfo("de");
Thread.CurrentThread.CurrentUICulture = new CultureInfo("de");
this.RootVisual = new MainPage();
}
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
Thread.CurrentThread.CurrentCulture = New CultureInfo("de")
Thread.CurrentThread.CurrentUICulture = New CultureInfo("de")
Me.RootVisual = New MainPage()
End Sub
That's it. Your controls should now be localized in the preferred language.
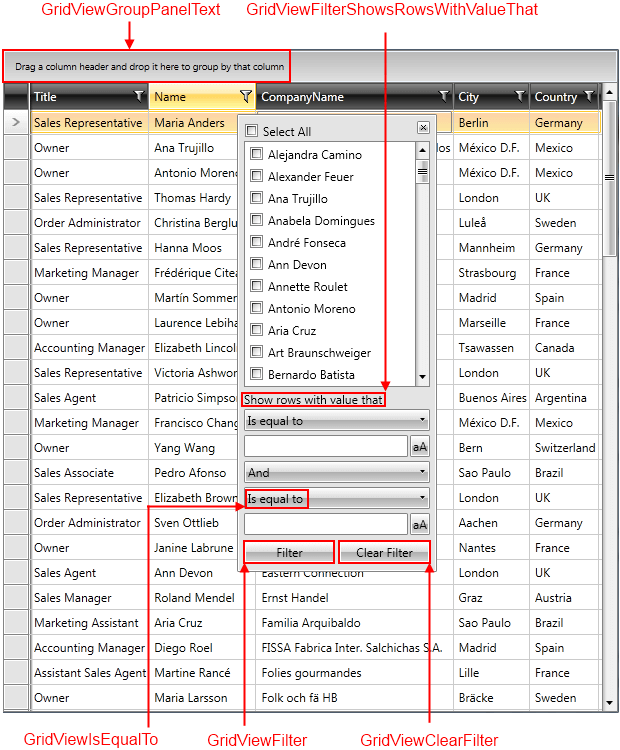
Figure 2: RadGridView localized in German

Resource Keys
Some of the controls are complex user interface controls (e.g., RadGridView, RadScheduleView) and their strings for localization are numerous. In order to be able to distinguish these resources, a unique identifier called resource key is assigned to each localizable string.
In Figure 3 you can see some resource keys and the strings they are associated with.
Figure 3: Some of RadGridView's resource keys and their values

For a full list of resource keys, check out the Localization topic for the specific control.
Localization Using ResourceManager
If you need to modify the default strings for a chosen language, you can base your localization on the standard resource files. For that purpose, you will have to create a separate .resx file for each of the languages that your application will support.
Imagine that you want to translate your control, RadGridView for example, into English, German and Dutch. You will have to add three new resource files to your project:
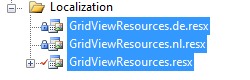
GridViewResources.resx - this resource file will store the English(default) resources for the grid control. Set the AccessModifier property to Public.
GridViewResources.de.resx - this resource file will store the German resources for the grid control. Set the AccessModifier property to No code generation.
GridViewResources.nl.resx - this resource file will store the Dutch resources for the grid control. Set the AccessModifier property to No code generation.
Figure 4: Creating separate .resx files for each of the supported languages

Now that you have the needed files, it's time to localize only the text for the group panel. For that purpose, you need to create a single resource string in each one of the three resource files and translate it to the appropriate language.
Note that the name of the resource string should be the same as the resource key for the string that you are localizing. The resource key for RadGridView's group panel is GridViewGroupPanelText.
For a full list of resource keys, check out the Localization topic for the specific control.
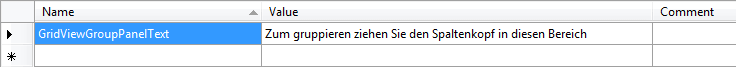
Figure 5 shows the content of the GridViewResources.de.resx file. The resource Name (GridViewGroupPanelText) of the other two files should be the same. The Value column will contain the translation for the appropriate language.
Figure 5: The content of GridViewResources.de.resx

The last step is to instantiate the LocalizationManager class, which allows you to easily localize any Telerik UI controls, by going through all resource keys and returning the appropriate translation. You then set its ResourceManager to the resources that have just been created (you can do this in the default constructor of the Application class).
Example 3: Setting the LocalizationManager's ResourceManager
LocalizationManager.Manager = new LocalizationManager()
{
ResourceManager = GridViewResources.ResourceManager
};
LocalizationManager.Manager = New LocalizationManager()
LocalizationManager.Manager.ResourceManager = GridViewResources.ResourceManager
If you rely on culture settings to load the right resources automatically, you have to write some code inside your application's project file. For example, if you have to support English and Dutch languages, you can store the localized strings in Resources.resx and Resources.nl.resx files. For the Resources.resx file, you can set ResXFileCodeGenerator to Internal or Public and for others, to No code generation. Then, open the project file in a text-mode and insert the code below into the <PropertyGroup> section. In this way you notify the framework about the supported cultures.
Example 4: Setting the project's supported cultures
<SupportedCultures>en;nl</SupportedCultures>
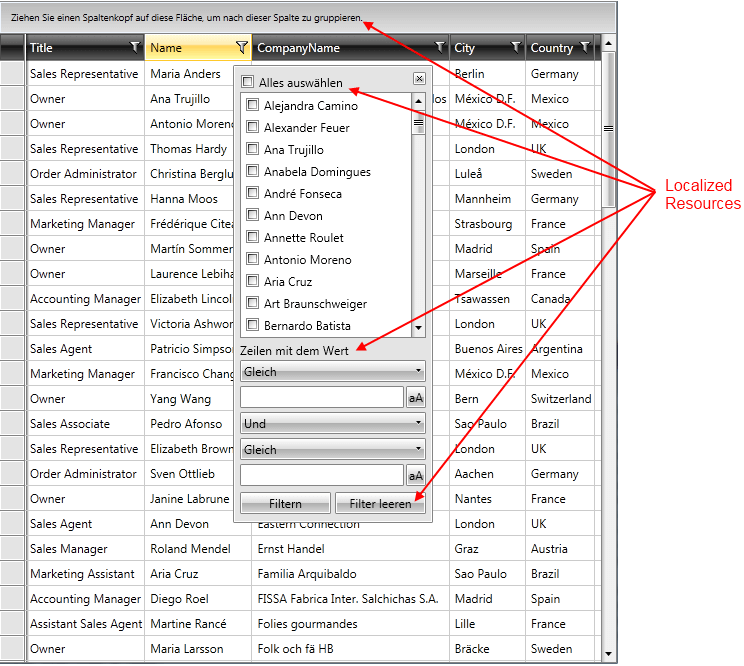
Localization Using Custom Localization Manager
If you want to translate your controls to a language different from the default available ones, you will need to create a custom LocalizationManager. To do so, create a class that derives from LocalizationManager and override its GetStringOverride() method. The logic is pretty simple - you just have to create a switch statement and return the correct translation for each resource key, as shown below:
Example 5: Overriding the LocalizationManager's GetStringOverride() method
public class CustomLocalizationManager : LocalizationManager
{
public override string GetStringOverride(string key)
{
switch( key )
{
case "GridViewGroupPanelText":
return "Zum gruppieren ziehen Sie den Spaltenkopf in diesen Bereich.";
//---------------------- RadGridView Filter Dropdown items texts:
case "GridViewClearFilter":
return "Filter löschen";
case "GridViewFilterShowRowsWithValueThat":
return "Anzeigen der Werte mit Bedingung:";
case "GridViewFilterSelectAll":
return "Alles anzeigen";
case "GridViewFilterContains":
return "Enthält";
case "GridViewFilterEndsWith":
return "Endet mit";
case "GridViewFilterIsContainedIn":
return "Enthalten in";
case "GridViewFilterIsEqualTo":
return "Gleich";
case "GridViewFilterIsGreaterThan":
return "Grösser als ";
case "GridViewFilterIsGreaterThanOrEqualTo":
return "Grösser oder gleich";
case "GridViewFilterIsLessThan":
return "Kleiner als";
case "GridViewFilterIsLessThanOrEqualTo":
return "Kleiner oder gleich";
case "GridViewFilterIsNotEqualTo":
return "Ungleich";
case "GridViewFilterStartsWith":
return "Beginnt mit";
case "GridViewFilterAnd":
return "Und";
case "GridViewFilter":
return "Filter";
}
return base.GetStringOverride(key);
}
Public Class CustomLocalizationManager
Inherits LocalizationManager
Public Overrides Function GetStringOverride(key As String) As String
Select Case key
Case "GridViewGroupPanelText"
Return "Zum gruppieren ziehen Sie den Spaltenkopf in diesen Bereich."
'---------------------- RadGridView Filter Dropdown items texts:'
Case "GridViewClearFilter"
Return "Filter löschen"
Case "GridViewFilterShowRowsWithValueThat"
Return "Anzeigen der Werte mit Bedingung:"
Case "GridViewFilterSelectAll"
Return "Alles anzeigen"
Case "GridViewFilterContains"
Return "Enthält"
Case "GridViewFilterEndsWith"
Return "Endet mit"
Case "GridViewFilterIsContainedIn"
Return "Enthalten in"
Case "GridViewFilterIsEqualTo"
Return "Gleich"
Case "GridViewFilterIsGreaterThan"
Return "Grösser als "
Case "GridViewFilterIsGreaterThanOrEqualTo"
Return "Grösser oder gleich"
Case "GridViewFilterIsLessThan"
Return "Kleiner als"
Case "GridViewFilterIsLessThanOrEqualTo"
Return "Kleiner oder gleich"
Case "GridViewFilterIsNotEqualTo"
Return "Ungleich"
Case "GridViewFilterStartsWith"
Return "Beginnt mit"
Case "GridViewFilterAnd"
Return "Und"
Case "GridViewFilter"
Return "Filter"
End Select
Return MyBase.GetStringOverride(key)
End Function
End Class
Of course, if you don't want to hard-code your translation inside your source code, you can always use resource files:
Example 6: Using resource files in the GetStringOverride() method
public override string GetStringOverride(string key)
{
switch( key )
{
//----------------------
case "GridViewClearFilter":
return GridViewResources.GridViewClearFilter;
//----------------------
}
return base.GetStringOverride(key);
}
Public Overloads Overrides Function GetStringOverride(ByVal key As String) As String
Select Case key
'----------------------'
Case "GridViewClearFilter"
Return GridViewResources.GridViewClearFilter
'----------------------'
End Select
Return MyBase.GetStringOverride(key)
End Function
All that's left to do is to set our CustomLocalizationManager to the static Manager property of the LocalizationManager. Please note that you need to do this assingnment prior to invoking the InitializeComponent method of the affected controls.
Example 7: Applying the custom LocalizationManager
LocalizationManager.Manager = new CustomLocalizationManager();
InitializeComponent();
LocalizationManager.Manager = New CustomLocalizationManager()
InitializeComponent()
LocalizableResourceExtension
The LocalizableResourceExtension is a handy markup extension that returns a localization string based on a given key.
Example 8: Using the LocalizableResourceExtension
<telerik:RadButton Content="{telerik:LocalizableResource Key=GridViewClearFilter}" Click="GridView_ClearFilter" />
Example 9: Get custom localization string
<telerik:Label Content="{telerik:LocalizableResource Key=EmployeeString}" />
Dynamic Localization
The LocalizationManager class also exposes a static boolean UseDynamicLocalization property which you can set to True to update your controls if a culture change occurs during runtime.
Example 10: Get custom localization string
LocalizationManager.UseDynamicLocalization = true;
LocalizationManager.UseDynamicLocalization = True
With this setting, changing the Culture of the LocalizationManager will update any strings localized using the LocalizableResource extension.
Example 11: Applying the custom LocalizationManager
LocalizationManager.Manager.Culture = new CultureInfo("de");
LocalizationManager.Manager.Culture = New CultureInfo("de")
Please note that not all controls from the UI for Silverlight suite support dynamic localization out-of-the box. You can, however, edit the control templates of unsupported controls and use the LocalizableResourceExtension wherever possible.