.NET MAUI Multi Path
The Multi Path allows you to combine a number of PathGeometry objects into a single element. The Multi Path contains a collection of RadPathDefinition objects and each of them provides a Geometry property as well as the same styling properties as the Path.
The following example demonstrates how to define a RadMultiPath.
<telerik:RadMultiPath x:Name="multiPath"
HorizontalOptions="Center"
VerticalOptions="Center">
<telerik:RadMultiPath.Definitions>
<telerik:RadPathDefinition Fill="#FF4285F4">
<telerik:RadPathGeometry>
<telerik:RadPathFigure>
<telerik:RadArcSegment Center="0.5, 0.5" SweepAngle="360" Size="0.9, 0.9" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
<telerik:RadPathDefinition Fill="#FFEA4335">
<telerik:RadPathGeometry>
<telerik:RadPathFigure>
<telerik:RadArcSegment Center="0.5, 0.5" SweepAngle="360" Size="0.6, 0.6" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
<telerik:RadPathDefinition Fill="#FFFBBC05">
<telerik:RadPathGeometry>
<telerik:RadPathFigure>
<telerik:RadArcSegment Center="0.5, 0.5" SweepAngle="360" Size="0.3, 0.3" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
</telerik:RadMultiPath.Definitions>
</telerik:RadMultiPath>
<telerik:RadMultiPath x:Name="path2"
Grid.Row="1"
HorizontalOptions="Center"
VerticalOptions="Center">
<telerik:RadMultiPath.Definitions>
<telerik:RadPathDefinition Stroke="#FF364781" StrokeThickness="30">
<telerik:RadPathGeometry>
<telerik:RadPathFigure StartPoint="0.95, 0.95">
<telerik:RadLineSegment Point="0.75, 0.75" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
<telerik:RadPathDefinition Fill="#FF64B5FF" Stroke="#FF616161" StrokeThickness="30">
<telerik:RadPathGeometry>
<telerik:RadPathFigure StartPoint="0.75, 0.75">
<telerik:RadArcSegment Center="0.4, 0.4" StartAngle="-45" SweepAngle="360" Size="0.7, 0.7" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
<telerik:RadPathDefinition Fill="#FFBDE0FF">
<telerik:RadPathGeometry>
<telerik:RadPathFigure StartPoint="0.241, 0.241">
<telerik:RadArcSegment Center="0.4, 0.4" StartAngle="135" SweepAngle="-90" Size="0.45, 0.45" />
<telerik:RadArcSegment Center="0.541, 0.259" StartAngle="45" SweepAngle="-180" Size="0.05, 0.05" />
<telerik:RadArcSegment Center="0.4, 0.4" StartAngle="45" SweepAngle="90" Size="0.35, 0.35" />
<telerik:RadArcSegment Center="0.259, 0.259" StartAngle="-45" SweepAngle="-180" Size="0.05, 0.05" />
</telerik:RadPathFigure>
</telerik:RadPathGeometry>
</telerik:RadPathDefinition>
</telerik:RadMultiPath.Definitions>
</telerik:RadMultiPath>
The following code demonstrates the logic behind changing the Grid size:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.root.SizeChanged += Root_SizeChanged;
}
private void Root_SizeChanged(object sender, EventArgs e)
{
double size = Math.Min(this.root.Width, this.root.Height / 2);
this.multiPath.WidthRequest = size;
this.multiPath.HeightRequest = size;
this.path2.WidthRequest = size;
this.path2.HeightRequest = size;
}
}
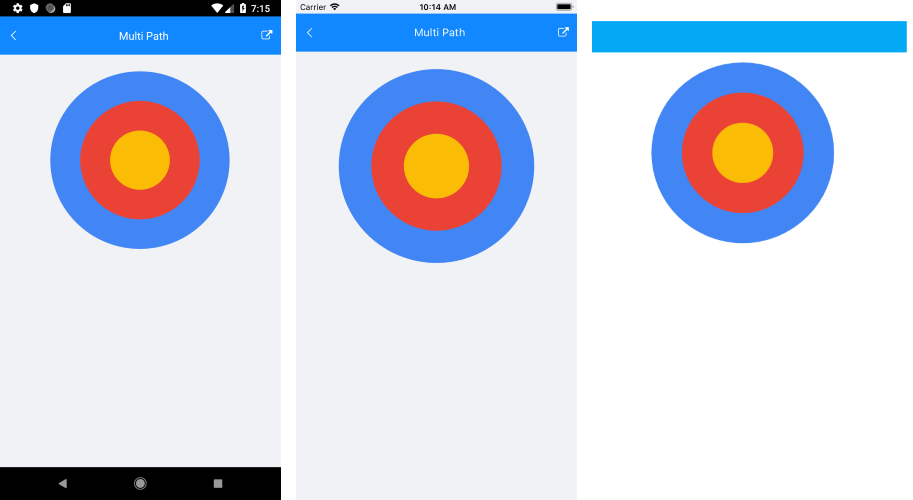
The image below shows the result: