.NET MAUI ListView Scrolling
The ListView supports a number of options which define its scrolling behavior.
Vertical ScrollBar
You can set the visibility of ListView vertical scrollbar according to your preferences with the VerticalScrollBarVisibility property. VerticalScrollBarVisibility (Microsoft.Maui.ScrollBarVisibility) specifies whether the vertical scrollbar will be visualized. By default, the property is ScrollBarVisibility.Default which means the scrollbar behavior depends on the target platform.
Here is a quick snippet on how you can set it to ScrollBarVisibility.Always:
<telerikDataControls:RadListView x:Name="listView"
VerticalScrollBarVisibility="Always" />
var listView = new RadListView();
listView.VerticalScrollBarVisibility = ScrollBarVisibility.Always;
Programmatic Scrolling
The ListView exposes the ScrollItemIntoView(object item) method for programmatic scrolling to a specific data item. ScrollItemIntoView attempts to bring the specified data item into the view.
The following example demonstrates how to use ScrollItemIntoView inside a button click event handler.
1. Define a sample view with a ListView control and a button:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackLayout>
<Button Clicked="ScrollItemIntoViewClicked"
Text="ScrollItemIntoView"/>
<Label x:Name="label" Text="Scrolled to:"/>
</StackLayout>
<telerik:RadListView x:Name="listView"
Grid.Row="1"
ItemsSource="{Binding Items}">
<telerik:RadListView.BindingContext>
<local:ViewModel />
</telerik:RadListView.BindingContext>
</telerik:RadListView>
</Grid>
2. Use the following ViewModel to create a simple data for the ListView component:
public class ViewModel
{
public ViewModel()
{
this.Items = new ObservableCollection<string>();
for (int i = 0; i < 100; i++)
{
this.Items.Add("Item " + i);
}
}
public ObservableCollection<string> Items { get; set; }
}
3. Create the button click event handler and inside this method use ScrollItemIntoView to navigate to a specific item:
private void ScrollItemIntoViewClicked(object sender, EventArgs e)
{
var rnd = new Random();
var items = this.listView.ItemsSource as ObservableCollection<string>;
var item = items[rnd.Next(items.Count - 1)];
this.label.Text = "Scrolled to: " + item;
this.listView.ScrollItemIntoView(item);
}
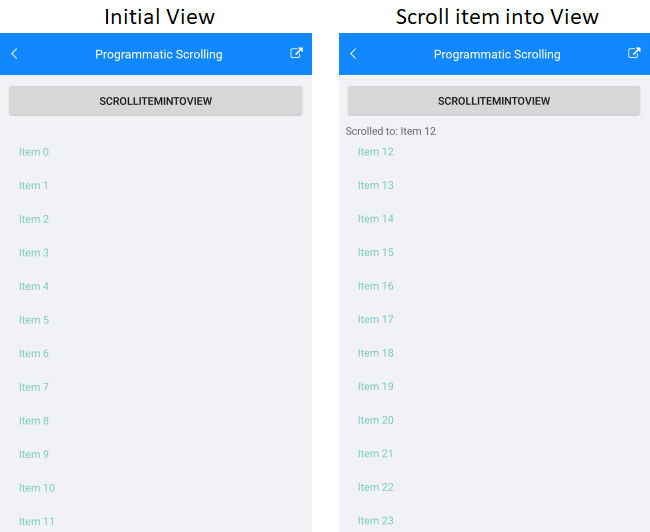
The following image shows the end result: