.NET MAUI Chart OHLC Series
The Cartesian Chart visualizes each data point from the OHLC Series as a line with open and close value indicators on its side. This is a typical financial series that can be used to visualize the state of a market for a period of time. The OHLC Series operates with a special data in the form of four parameters defining the stock market - open, high, low, and close. The high and low values show the price range (the highest and lowest prices) over one unit of time. The open and close values indicate the opening and closing price of the stock for the corresponding period
Example
The following example shows how to create a basic RadCartesianChart with an OHLC Series in XAML and C#.
1. Define the Cartesian Chart.
<telerik:RadCartesianChart PaletteName="Light"
SelectionPaletteName="LightSelected"
BackgroundColor="White" >
<telerik:RadCartesianChart.BindingContext>
<local:SeriesOhlcViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:DateTimeContinuousAxis LineColor="#A9A9A9"
LabelFitMode="Rotate"
LabelFormat="MMM"
PlotMode="BetweenTicks"
MajorStepUnit="Month"/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis LineColor="#A9A9A9"
MajorTickBackgroundColor="#A9A9A9" />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:OhlcSeries CategoryBinding="Category"
OpenBinding="Open"
HighBinding="High"
LowBinding="Low"
CloseBinding="Close"
ItemsSource="{Binding SeriesData}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
2. Define the business model:
public class OhlcDataPoint : NotifyPropertyChangedBase
{
private DateTime category;
private double open;
private double high;
private double low;
private double close;
public DateTime Category
{
get { return this.category; }
set
{
if (value != this.category)
{
this.category = value;
this.OnPropertyChanged();
}
}
}
public double Open
{
get { return this.open; }
set
{
if (value != this.open)
{
this.open = value;
this.OnPropertyChanged();
}
}
}
public double High
{
get { return this.high; }
set
{
if (value != this.high)
{
this.high = value;
this.OnPropertyChanged();
}
}
}
public double Low
{
get { return this.low; }
set
{
if (value != this.low)
{
this.low = value;
this.OnPropertyChanged();
}
}
}
public double Close
{
get { return this.close; }
set
{
if (value != this.close)
{
this.close = value;
this.OnPropertyChanged();
}
}
}
}
3. Define the ViewModel:
public class SeriesOhlcViewModel
{
public SeriesOhlcViewModel()
{
this.SeriesData = new ObservableCollection<OhlcDataPoint>();
this.SeriesData.Add(new OhlcDataPoint() { High = 10, Open = 5, Low = 2, Close = 8, Category = new DateTime(1990, 1, 1) });
this.SeriesData.Add(new OhlcDataPoint() { High = 15, Open = 7, Low = 3, Close = 5, Category = new DateTime(1990, 2, 1) });
this.SeriesData.Add(new OhlcDataPoint() { High = 20, Open = 15, Low = 10, Close = 19, Category = new DateTime(1990, 3, 1) });
this.SeriesData.Add(new OhlcDataPoint() { High = 7, Open = 2, Low = 1, Close = 5, Category = new DateTime(1990, 4, 1) });
this.SeriesData.Add(new OhlcDataPoint() { High = 25, Open = 15, Low = 10, Close = 12, Category = new DateTime(1990, 5, 1) });
}
public ObservableCollection<OhlcDataPoint> SeriesData { get; private set; }
}
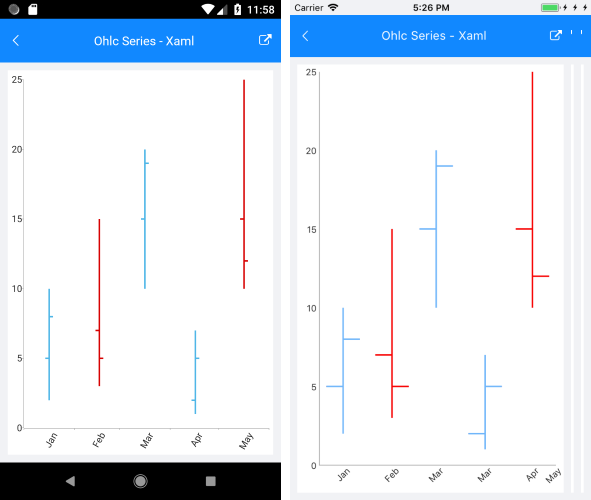
The following image shows the end result: