.NET MAUI BusyIndicator Integration with ListView
The Telerik BusyIndicator for .NET MAUI is useful when you want to display a notification to the end users of the application while a long-running operation, such as loading data from a service, is currently in progress.
The example below demonstrates a sample integration of the BusyIndicator with the ListView control. The ListView loads its data asynchronously (this is simulated for the purpose of the example) and while the load operation is taking place, the IsBusy state of the BusyIndicator is enabled.
1. Create a sample Book class used for the ItemsSource of the ListView:
public class Book
{
public string Title { get; set; }
public string Author { get; set; }
}
2. Add a ViewModel class, which provides the following:
- A collection of
Bookobjects that is used for binding the ListView. - A Boolean
IsLoadingproperty to control the Busy state of the BusyIndicator. - A
LoadDatacommand that starts the loading of the items.
public class ViewModel : NotifyPropertyChangedBase
{
private bool _isLoading = false;
private ObservableCollection<Book> _source;
private bool hasStartedLoadingData;
public ViewModel()
{
this.LoadDataCommand = new Command(this.LoadDataAsync, this.CanLoadData);
}
public bool IsLoading
{
get { return this._isLoading; }
set { this.UpdateValue(ref this._isLoading, value); }
}
public ObservableCollection<Book> Source
{
get { return this._source; }
set { this.UpdateValue(ref this._source, value); }
}
public Command LoadDataCommand { get; set; }
private bool CanLoadData()
{
return !this.hasStartedLoadingData;
}
public async void LoadDataAsync()
{
this.hasStartedLoadingData = true;
this.LoadDataCommand.ChangeCanExecute();
this.IsLoading = true;
this.Source = await GetItemsAsync();
this.IsLoading = false;
}
private Task<ObservableCollection<Book>> GetItemsAsync()
{
return Task.Run(async () =>
{
await Task.Delay(TimeSpan.FromSeconds(3));
return new ObservableCollection<Book>
{
new Book{ Title = "The Fault in Our Stars ", Author = "John Green"},
new Book{ Title = "Divergent", Author = "Veronica Roth"},
new Book{ Title = "Gone Girl", Author = "Gillian Flynn" },
new Book{ Title = "Clockwork Angel", Author = "Cassandra Clare"},
new Book{ Title = "The Martian", Author = "Andy Weir"},
new Book{ Title = "Ready Player One", Author = "Ernest Cline"},
new Book{ Title = "The Lost Hero", Author = "Rick Riordan"},
new Book{ Title = "All the Light We Cannot See", Author = "Anthony Doerr"},
new Book{ Title = "Cinder", Author = "Marissa Meyer"},
new Book{ Title = "Me Before You", Author = "Jojo Moyes"},
new Book{ Title = "The Night Circus", Author = "Erin Morgenstern"},
};
});
}
}
3. Add the ListView and BusyIndicator controls to the view:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Text="Load Data" Command="{Binding LoadDataCommand}" />
<Grid Grid.Row="1">
<telerik:RadListView ItemsSource="{Binding Source}">
<telerik:RadListView.ItemTemplate>
<DataTemplate>
<telerik:ListViewTextCell Text="{Binding Title}" Detail="{Binding Author}"/>
</DataTemplate>
</telerik:RadListView.ItemTemplate>
<telerik:RadListView.LayoutDefinition>
<telerik:ListViewLinearLayout ItemLength="80" VerticalItemSpacing="2" />
</telerik:RadListView.LayoutDefinition>
</telerik:RadListView>
<telerik:RadBusyIndicator x:Name="BusyIndicator"
VerticalOptions="Center"
AnimationContentHeightRequest="100"
AnimationContentWidthRequest="100"
HeightRequest="100"
IsBusy="{Binding IsLoading}" />
</Grid>
</Grid>
4. Set the ViewModel class as BindingContext of the page:
this.BindingContext = new ViewModel();
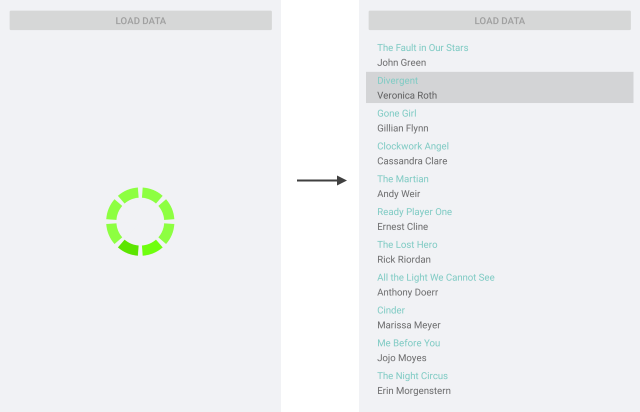
The image below shows the result.