.NET MAUI Border Corner Radius
Telerik UI for .NET MAUI Border enables you to set a different corner radius to its angles through the CornerRadius property.
The CornerRadius property represents the degree to which the corners of the Border are rounded. CornerRadius is of the Microsoft.Maui.Thickness type.
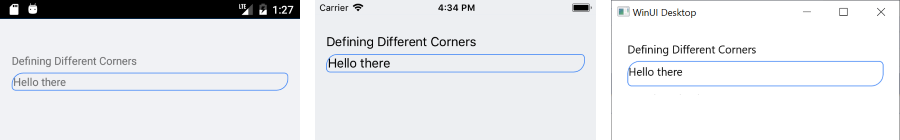
<telerik:RadBorder BorderColor="#4488F6"
BorderThickness="1"
CornerRadius="15, 5, 15, 5">
<Label Text="Hello there" Margin="2" />
</telerik:RadBorder>
The following image shows the result from that implementation.

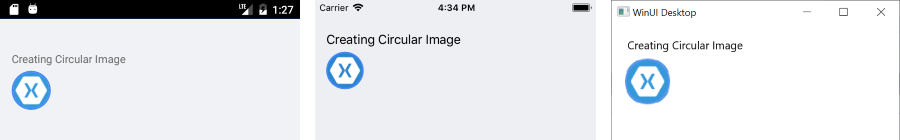
Additionally, the wrapped content will be clipped according to the specified corner radius of each side. The following example demonstrates how to render a circle image by wrapping an Image control in a Border.
<telerik:RadBorder WidthRequest="50"
HeightRequest="50"
CornerRadius="30"
BorderThickness="5"
BorderColor="#4488F6">
<Image Source="dotnet_bot.png"/>
</telerik:RadBorder>
The following image shows the end result.