UI for iOS has been discontinued. Please refer to this page for more information.
TKChart uses Linear axes to plot data containing numerical values. It is valid only in the context of Cartesian Area, this axis is created by default when you add Bar, Line, Area and Scatter series. It also introduces several important properties:
majorTickInterval - defines the interval between major axis ticks.minorTickInterval - defines the interval between minor axis ticks.baseline - defines how the series data should be aligned. For example, The TKChartBarSeries might render its bars up and down side depending on whether its value is greater or less than the baseline value.offset - Determines an axis value where the axis is crossed with another axis.isLogarithmic - Determines whether the axis is linear or logarithmic.You can configure a numeric axis by initializing it and setting it as the main x-axis or y-axis of the chart:
TKChartNumericAxis *yAxis = [[TKChartNumericAxis alloc] initWithMinimum:@(0) andMaximum:@(2000)];
yAxis.majorTickInterval = @400;
yAxis.position = TKChartAxisPositionLeft;
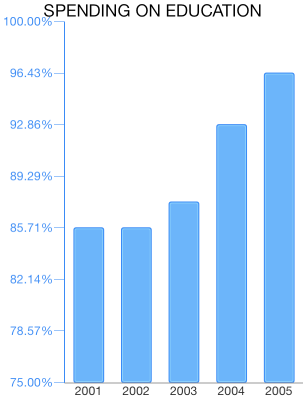
yAxis.labelDisplayMode = TKChartNumericAxisLabelDisplayModePercentage;
_chart.yAxis = yAxis;
let yAxis = TKChartNumericAxis(minimum:0, andMaximum:2000)
yAxis.majorTickInterval = 400
yAxis.position = TKChartAxisPosition.left
yAxis.labelDisplayMode = TKChartNumericAxisLabelDisplayMode.percentage
chart.yAxis = yAxis
TKChartNumericAxis yAxis = new TKChartNumericAxis ();
yAxis.Range = new TKRange (new NSNumber (0), new NSNumber (2000));
yAxis.Position = TKChartAxisPosition.Left;
yAxis.MajorTickInterval = 400;
yAxis.LabelDisplayMode = TKChartNumericAxisLabelDisplayMode.Percentage;
chart.YAxis = yAxis;
Numerix axes can also be modified to display percentage or values depending on your needs. This modification is available with the labelDisplayMode property.