Annotations are visual elements that can be used to highlight certain areas on the plot area and denote statistical significance.
TKChart provides the following types of annotations:
TKChartGridLineAnnotationTKChartBandAnnotationTKChartCrossLineAnnotationTKChartBalloonAnnotationTKChartLayerAnnotationTKChartViewAnnotationTKChart contains an annotations collection and annotations can be added to the chart by calling the addAnnotation method. The following code adds a horizontal grid line annotation in TKChart. The annotation requires an axis and a value in order to be initialized correctly.
[_chart addAnnotation:[[TKChartGridLineAnnotation alloc] initWithValue:@600 forAxis:_chart.xAxis]];
chart.addAnnotation(TKChartGridLineAnnotation(value: 600, for: chart.xAxis!))
chart.AddAnnotation (new TKChartGridLineAnnotation(new NSNumber(600), chart.XAxis));
The annotation visibility can be controlled by setting its hidden property.
The annotation visual appearance can be changed by using its style property.
Conceptually, there are three types of annotations - grid line, band and point annotations. Below is a comparison for each one depending on the scenario.
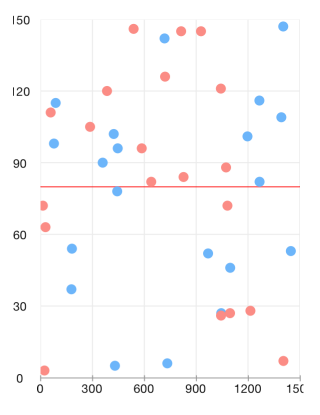
The grid line annotation represents a vertical or horizontal line which crosses the entire plot area. It is specified by using the TKChartGridLineAnnotation.
The line color can be customized by using the annotation initializer:
[_chart addAnnotation:[[TKChartGridLineAnnotation alloc] initWithValue:@80
forAxis:_chart.yAxis
withStroke:[TKStroke strokeWithColor:[UIColor redColor] width:0.5]]];
chart.addAnnotation(TKChartGridLineAnnotation(value: 80, for: chart.yAxis!, with: TKStroke(color: UIColor.red, width: 0.5)))
chart.AddAnnotation (new TKChartGridLineAnnotation(new NSNumber(80), chart.YAxis, new TKStroke(UIColor.Red)));

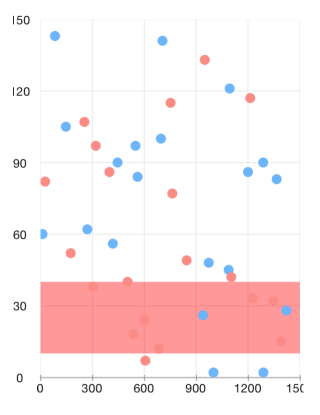
The TKChartBandAnnotation is either horizontal or vertical strip, crossing its corresponding axis, specified by its range property.
[_chart addAnnotation:[[TKChartBandAnnotation alloc] initWithRange:[[TKRange alloc] initWithMinimum:@10 andMaximum:@40]
forAxis:_chart.yAxis
withFill:[TKSolidFill solidFillWithColor:color]
withStroke:nil]];
chart.addAnnotation(TKChartBandAnnotation(range: (TKRange(minimum: 10, andMaximum: 40)),
for: chart.yAxis!, with: TKSolidFill(color: color), with: nil))
chart.AddAnnotation (new TKChartBandAnnotation(new TKRange(new NSNumber(10), new NSNumber(40)), chart.YAxis, new TKSolidFill(new UIColor (1, 0, 0, 0.4f)), null));

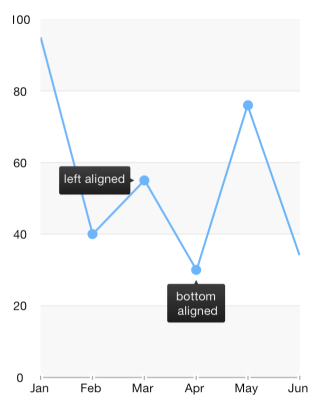
Point annotations render their content starting at specific position. Besides the position, a pixel based offset could be added to the point annotation by specifying the offset property.
The TKChartCrossLineAnnotation is a point annotation which represents two crossing lines with a point at the crossing position.
[_chart addAnnotation:[[TKChartCrossLineAnnotation alloc] initWithX:@900 Y:@60 forSeries:_chart.series[0]]];
chart.addAnnotation(TKChartCrossLineAnnotation(x: 900, y: 60, for: chart.series[0]))
chart.AddAnnotation (new TKChartCrossLineAnnotation(new NSNumber(900), new NSNumber(60), chart.Series[0]));

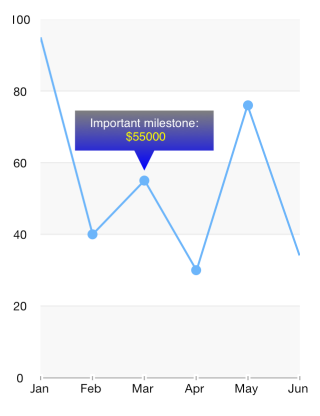
The TKChartBalloonAnnotation displays a balloon-like shape next to the position specified by its arguments. The verticalAlign and horizontalAlign properties allow to position the annotation precisely. The balloon will correct its position automatically if there is not enough space at the specified coordinates.
NSMutableParagraphStyle *paragraphStyle = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
paragraphStyle.alignment = NSTextAlignmentCenter;
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] initWithString:@"Important milestone:\n $55000"
attributes:@{ NSForegroundColorAttributeName:[UIColor whiteColor],
NSParagraphStyleAttributeName:paragraphStyle }];
[attributedText addAttribute:NSForegroundColorAttributeName value:[UIColor yellowColor] range:NSMakeRange(22, 6)];
TKChartBalloonAnnotation *balloon = [[TKChartBalloonAnnotation alloc] initWithX:@"Mar" Y:@55 forSeries:series];
balloon.attributedText = attributedText;
balloon.style.distanceFromPoint = 20;
balloon.style.arrowSize = CGSizeMake(10, 10);
[_chart addAnnotation:balloon];
let paragraphStyle = NSParagraphStyle.default.mutableCopy() as! NSMutableParagraphStyle
paragraphStyle.alignment = NSTextAlignment.center
let attributedText = NSMutableAttributedString(string: "Important milestone:\n $55000",
attributes: [NSForegroundColorAttributeName:UIColor.white, NSParagraphStyleAttributeName:paragraphStyle])
attributedText.addAttribute(NSForegroundColorAttributeName, value: UIColor.yellow, range: NSMakeRange(22, 6))
var balloon = TKChartBalloonAnnotation(x: "Mar", y: 55, for: series)
balloon.attributedText = attributedText
balloon.style.distanceFromPoint = 20
balloon.style.arrowSize = CGSize(width: 10, height: 10)
chart.addAnnotation(balloon)
NSMutableParagraphStyle paragraphStyle = (NSMutableParagraphStyle)new NSParagraphStyle ().MutableCopy();
paragraphStyle.Alignment = UITextAlignment.Center;
NSMutableDictionary attributes = new NSMutableDictionary ();
attributes.Add (UIStringAttributeKey.ForegroundColor, UIColor.White);
attributes.Add (UIStringAttributeKey.ParagraphStyle, paragraphStyle);
NSMutableAttributedString attributedText = new NSMutableAttributedString ("Important milestone:\n $55000", attributes);
attributedText.AddAttribute (UIStringAttributeKey.ForegroundColor, UIColor.Yellow, new NSRange (22, 6));
TKChartBalloonAnnotation balloon = new TKChartBalloonAnnotation (new NSString("Mar"), new NSNumber(55), series);
balloon.AttributedText = attributedText;
balloon.Style.DistanceFromPoint = 20;
balloon.Style.ArrowSize = new Size (10, 10);
chart.AddAnnotation (balloon);

The attributedText property can be used to present formatted text with NSAttributedString.

The TKChartLayerAnnotation and TKChartViewAnnotations are also point annotations. Those allow positioning a layer or a view inside the chart. The following code will position an image named img at the center of the chart:
UIImage *image = [UIImage imageNamed:@"logo"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.bounds = CGRectMake(0, 0, image.size.width, image.size.height);
imageView.alpha = 0.7;
[_chart addAnnotation:[[TKChartViewAnnotation alloc] initWithView:imageView X:@550 Y:@90 forSeries:_chart.series[0]]];
let image = UIImage(named: "logo")!
let imageView = UIImageView(image: image)
imageView.bounds = CGRect(x: 0, y: 0, width: image.size.width, height: image.size.height)
imageView.alpha = 0.7
chart.addAnnotation(TKChartViewAnnotation(view: imageView, x: 550, y: 90, for: chart.series[0]))
UIImageView imageView = new UIImageView ();
imageView.Image = UIImage.FromBundle ("logo.png");
imageView.Bounds = new CGRect (0, 0, imageView.Image.Size.Width, imageView.Image.Size.Height);
imageView.Alpha = 0.7f;
chart.AddAnnotation (new TKChartViewAnnotation(imageView, new NSNumber(550), new NSNumber(90), chart.Series[0]));
