
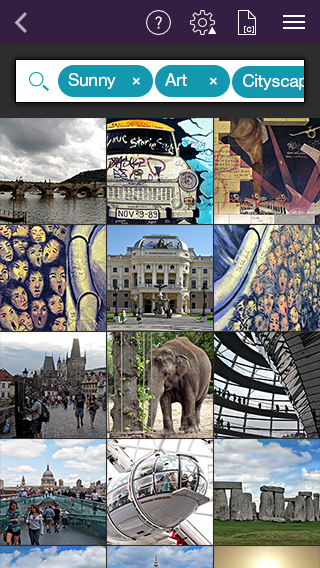
In order to provide better user expirience and complete set of functionalities TKAutoCompleteTextView supports text tokenizing which can be enabled through the displayMode property of the TKAutoCompleteTextView.
self.autocomplete.displayMode = TKAutoCompleteDisplayModeTokens;
autocomplete.displayMode = TKAutoCompleteDisplayMode.tokens
this.Autocomplete.DisplayMode = TKAutoCompleteDisplayMode.Tokens;
The layout flow of the tokens can be horizontal or vertically wrapped.
This feature can be accessed through the layoutMode property of the TKAutoCompleteTextView. By default vertical wrapping is used.
self.autocomplete.layoutMode = TKAutoCompleteLayoutModeWrap;
autocomplete.layoutMode = TKAutoCompleteLayoutMode.wrap
this.Autocomplete.LayoutMode = TKAutoCompleteLayoutMode.Wrap;
Tokens appereance can be customized by conforming to the TKAutoCompleteDelegate protocol and implementing the autocomplete:viewForToken: method. You can change variaty of properties to get custom look or you can provide a custom token object.
-(TKAutoCompleteTokenView *)autoComplete:(TKAutoCompleteTextView*)autocomplete viewForToken:(TKAutoCompleteToken *)token
{
TKAutoCompleteTokenView *tokenView = [[TKAutoCompleteTokenView alloc] initWithToken:token];
tokenView.backgroundColor = [UIColor colorWithRed:0.910 green:0.910 blue:0.910 alpha:1.00];
return tokenView;
}
func autoComplete(_ autocomplete: TKAutoCompleteTextView, viewFor token: TKAutoCompleteToken) -> TKAutoCompleteTokenView
{
let tokenView = TKAutoCompleteTokenView(token: token)
tokenView.backgroundColor = UIColor.lightGray
tokenView.layer.cornerRadius = 10
tokenView.imageView.layer.cornerRadius = 3
return tokenView
}
class AutoCompleteTokensDelegate : TKAutoCompleteDelegate
{
public override TKAutoCompleteTokenView ViewForToken(TKAutoCompleteTextView autocomplete, TKAutoCompleteToken token)
{
TKAutoCompleteTokenView tokenView = new TKAutoCompleteTokenView(token);
tokenView.BackgroundColor = UIColor.LightGray;
tokenView.Layer.CornerRadius = 10;
tokenView.ImageView.Layer.CornerRadius = 3;
return tokenView;
}
}