Changing the Appearance of a Control
The UI for ASP.NET AJAX controls use Skins to change their appearance. We provide over 20 built-in skins that can fit in the majority of web application designs.
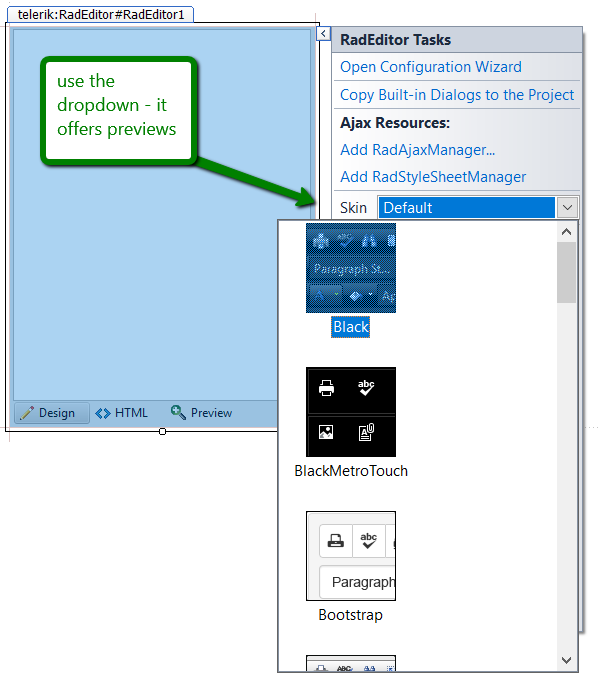
The easiest way to set a skin is to use the Skin dropdown in the control's Smart Tag at design-time. You can show the Smart Tag in Source Mode by pressing Ctrl+..
Figure 1: Setting a skin from the design-time dropdown

Customizing the Appearance
There are two approaches to tweak a control's appearance to something that is not provided out-of-the-box by a built-in skin:
You can create a few CSS overrides that will implement the small change you seek.
You can create a custom skin that matches your requirements.
In either case, you may find the Improve Your Debugging Skills with Chrome DevTools blog post helpful.
If you experience issues with the appearance of the controls, start by examining the Different appearance or behavior in Internet Explorer on local and production servers KB article.