Skins
To make customizing the appearance of RadTreeView as easy as possible, the control uses skins. A skin is a set of images and a CSS style sheet that can be applied to the TreeView elements (Nodes, images, etc.) and defines their look and feel. To apply a skin to the TreeView, set its Skin property, either using the properties pane or the RadTreeView Smart Tag.
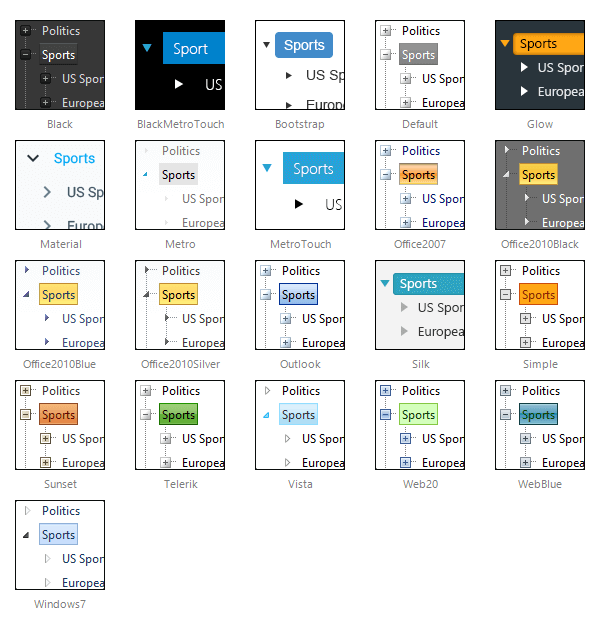
RadTreeView comes with a number of built-in skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.