Responsive, Adaptive and Elastic Capabilities
This article explains the responsive design capabilities RadDock offers.The Lightweight RenderMode of RadDock supports elastic design since Q1 2014.
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
Elastic Design with RadDock
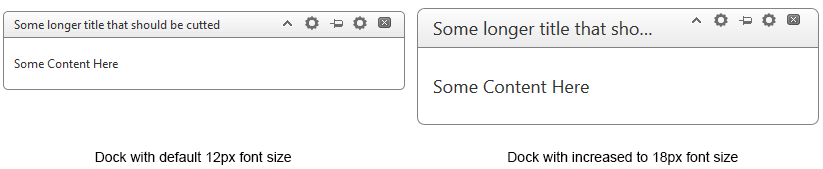
Figure 1: Comparison between appearance of a RadDock with regular font size and with increased font size

RadDock is a control that can float freely on the page or be placed and fit inside a given zone. More details on the matter are available in the Drag and Drop help article. Thus, it does not create elastic design by itself, but can fit in a pagethat follows this pattern. This means that RadDock does not support dimensions set in percent,but its Lightweight RenderMode supports changing the font size without breaking the control's appearance - if the new size is larger than the original,the elements in the control will simply increase their size as well to accommodate the text.This fluid layout is achieved by using em units for setting dimensions and paddings in the control, instead of px because em units are tied to the font size. This allows dimensions and sizes to scale with the font size.
Elements that use images or images sprites, however, cannot be increased in size, so the commands will keep having their original dimensions and position(aligned to the top of the titlebar).
As of 2016 Q1 SP1 RadDock takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}
Example 2: The following sample shows how to increase the font size of a RadDock and the effect can be seen in comparison in Figure 1.
<style type="text/css">
div.RadDock
{
font-size: 18px;
}
</style>
<telerik:RadDock ID="RadDock1" runat="server" RenderMode="Lightweight" Title="Some longer title that should be cut"
Top="100" Left="100" EnableRoundedCorners="true" Width="400" Skin="Default">
<Commands>
<telerik:DockCloseCommand />
<telerik:DockCommand />
<telerik:DockPinUnpinCommand />
<telerik:DockToggleCommand />
<telerik:DockExpandCollapseCommand />
</Commands>
<ContentTemplate>
<p>
Some Content Here
</p>
</ContentTemplate>
</telerik:RadDock>