Initializing MainViewModel
At this point you have a view model able to retrieve cars from the database and a view bound to it, but the model is not called from anywhere nor is the view displayed. You will need to initialize the model and display the associated view in the entry point of the application.
-
In MainViewModel add a method Show(). This method should call the Show() method of the associated view.
public void Show() { this.View.Show(); }Public Sub Show() MyBase.View.Show() End Sub In the XAML view of app.xaml or application.xaml remove the StartupUri property from the opening Application tag.
-
In the code behind of app.xaml or application.xaml define a field mainViewModel for the main view model.
private CarsViewModel mainViewModel;Private _mainViewModel As CarsViewModel -
The OnStartup event handler is the entry point of the application, here you need to initialize the main view model and display its view.
protected override void OnStartup(StartupEventArgs e) { base.OnStartup(e); this.mainViewModel = new CarsViewModel(); this.mainViewModel.Show(); }Protected Overrides Sub OnStartup(e As StartupEventArgs) MyBase.OnStartup(e) Me._mainViewModel = New CarsViewModel() Me._mainViewModel.Show() End Sub -
In the Application_Exit event handler you need to dispose of mainViewModel.
private void Application_Exit(object sender, ExitEventArgs e) { if (this.mainViewModel != null) { this.mainViewModel.Dispose(); } }Private Sub Application_Exit(sender As Object, e As ExitEventArgs) If IsNothing(Me._mainViewModel) = False Then Me._mainViewModel.Dispose() End If End Sub
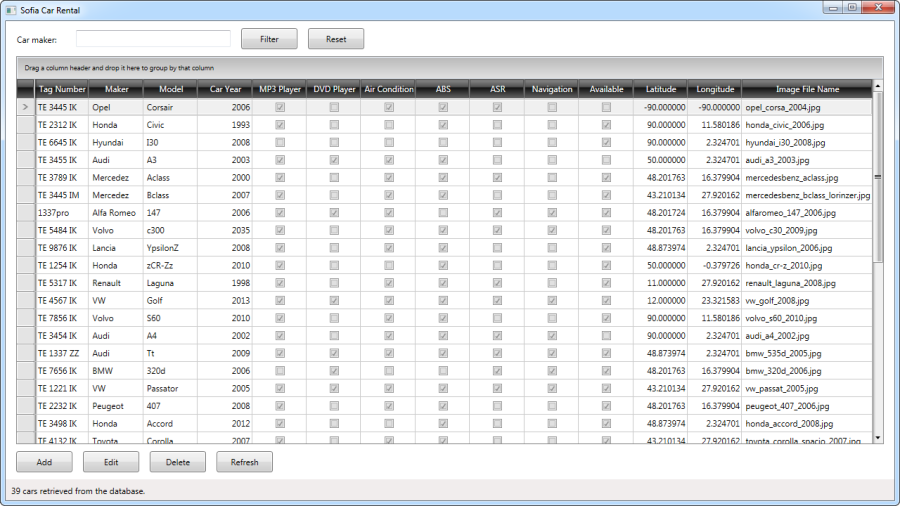
Checkpoint
The application now is able to start up and display the cars available in the database.