Defining the User Interface of AddEditWindow
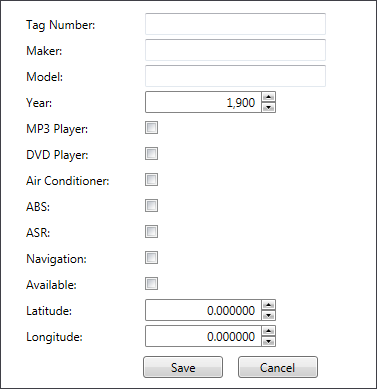
In this step you will add the UI controls to AddEditWindow

-
In the XAML view of AddEditWindow, in the opening local:BaseDialogWindow tag add the namespace for Telerik RadControls for WPF:
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" -
In the opening tag of local:BaseDialogWindow element set the Height of the window to 417 and the Width to 383. Bind the Title to property Title in OneWay mode.
Height="417" Width="383" Title="{Binding Path=Title}" -
In the local:BaseDialogWindow element add Resources - instance of the NullableBooleanConverter, YearConverter and EmptyStringConverter:
<Window.Resources> <local:NullableBooleanConverter x:Key="booleanConverter" /> <local:YearConverter x:Key="yearConverter" /> <local:EmptyStringConverter x:Key="emptyStringConverter" /> </Window.Resources> -
In the local:BaseDialogWindow element add a Grid layout with two columns and fourteen rows:
<Grid Margin="20,10,50,10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="3*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid> -
In the first cell of the first row add a Label with content Tag Number:. In the second cell add a TextBox with TwoWay binding to CurrentCar.TagNumber property.
<Label Grid.Row="0" Grid.Column="0" Content="Tag Number:"/> <TextBox Grid.Row="0" Grid.Column="1" Margin="2,2,0,2" MaxLength="20" Text="{Binding Path=CurrentCar.TagNumber, Mode=TwoWay, Converter={StaticResource ResourceKey=emptyStringConverter}}"/> -
In the first cell of the second row add a Label with content Maker:. In the second cell add a TextBox with TwoWay binding to CurrentCar.Make property.
<Label Grid.Row="1" Grid.Column="0" Content="Maker:"/> <TextBox Grid.Row="1" Grid.Column="1" Margin="2,2,0,2" MaxLength="50" Text="{Binding Path=CurrentCar.Make, Mode=TwoWay, Converter={StaticResource ResourceKey=emptyStringConverter}}"/> -
In the first cell of the third row add a Label with content Model:. In the second cell add a TextBox with TwoWay binding to CurrentCar.Model property.
<Label Grid.Row="2" Grid.Column="0" Content="Model:"/> <TextBox Grid.Row="2" Grid.Column="1" Margin="2,2,0,2" MaxLength="50" Text="{Binding Path=CurrentCar.Model, Mode=TwoWay, Converter={StaticResource ResourceKey=emptyStringConverter}}"/> -
In the first cell of the fourth row add a Label with content Year:. In the second cell add a RadNumericUpDown control with TwoWay binding to CurrentCar.CarYear and converter yearConverter.
<telerik:RadNumericUpDown Name="rseYear" Grid.Row="3" Grid.Column="1" Margin="2,2,50,2" NumberDecimalDigits="0" IsInteger="True" Maximum="2100" Minimum="1900" SmallChange="1" LargeChange="1" Value="{Binding Path=CurrentCar.CarYear, Mode=TwoWay, Converter={StaticResource ResourceKey=yearConverter}}" /> -
In the first cell of the fifth row add a Label with content MP3 Player:. In the second cell add a CheckBox with TwoWay binding to CurrentCar..Mp3Player and converter booleanConverter.
<CheckBox Grid.Row="4" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsChecked="{Binding Path=CurrentCar.Mp3Player, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the sixth row add a Label with content DVD Player:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.DVDPlayer and converter booleanConverter.
<Label Grid.Row="5" Grid.Column="0" Content="DVD Player:"/> <CheckBox Grid.Row="5" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsChecked="{Binding Path=CurrentCar.DVDPlayer, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the seventh row add a Label with content Air Conditioner:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.AirConditioner and converter booleanConverter.
<Label Grid.Row="6" Grid.Column="0" Content="Air Conditioner:"/> <CheckBox Grid.Row="6" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsChecked="{Binding Path=CurrentCar.AirConditioner, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the eight row add a Label with content ABS:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.ABS and converter booleanConverter.
<Label Grid.Row="7" Grid.Column="0" Content="ABS:"/> <CheckBox Grid.Row="7" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsThreeState="False" IsChecked="{Binding Path=CurrentCar.ABS, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the ninth row add a Label with content ASR:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.ASR and converter booleanConverter.
<Label Grid.Row="8" Grid.Column="0" Content="ASR:"/> <CheckBox Grid.Row="8" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsChecked="{Binding Path=CurrentCar.ASR, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the tenth row add a Label with content Navigation:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.Navigation and converter booleanConverter.
<Label Grid.Row="9" Grid.Column="0" Content="Navigation:"/> <CheckBox Grid.Row="9" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsThreeState="False" IsChecked="{Binding Path=CurrentCar.Navigation, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the eleventh row add a Label with content Available:. In the second cell add a CheckBox with TwoWay binding to CurrentCar.Available and converter booleanConverter.
<Label Grid.Row="10" Grid.Column="0" Content="Available:"/> <CheckBox Grid.Row="10" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0,0,0" IsChecked="{Binding Path=CurrentCar.Available, Converter={StaticResource ResourceKey=booleanConverter}}"/> -
In the first cell of the twelfth row add a Label with content Latitude:. In the second cell add a RadNumericUpDown control bound to CurrentCar.Latitude property.
<Label Grid.Row="11" Grid.Column="0" Content="Latitude:"/> <telerik:RadNumericUpDown Grid.Row="11" Grid.Column="1" Margin="2,2,50,2" NumberDecimalDigits="6" ValueFormat="Numeric" Maximum="90" Minimum="-90" SmallChange="0.000001" LargeChange="1.000000" Value="{Binding Path=CurrentCar.Latitude, TargetNullValue=0.000000}"/> -
In the first cell of the twelfth row add a Label with content Longitude:. In the second cell add a RadNumericUpDown control bound to CurrentCar.Longitude property.
<Label Grid.Row="12" Grid.Column="0" Content="Longitude:"/> <telerik:RadNumericUpDown Grid.Row="12" Grid.Column="1" Margin="2,2,50,2" NumberDecimalDigits="6" ValueFormat="Numeric" Maximum="90" Minimum="-90" SmallChange="0.000001" LargeChange="1.000000" Value="{Binding Path=CurrentCar.Longitude, TargetNullValue=0.000000}"/> -
In the second cell of the last row add two buttons with content Save and Cancel. Bind them to properties SaveCommand and CancelCommand respectively.
<Button Grid.Row="13" Grid.Column="1" HorizontalAlignment="Left" Margin="0,7,0,0" Width="80" Content="Save" Command="{Binding Path=SaveCommand}"/> <Button Grid.Row="13" Grid.Column="1" HorizontalAlignment="Left" Margin="95,7,0,0" Width="80" Content="Cancel" Command="{Binding Path=CancelCommand}"/> -
In the code behind of AddEditWindow you need to remove the NumberGroupSeparatar sign of the RadNumericUpDown control displaying the car year. Add the following two lines in the constructor
this.rseYear.NumberFormatInfo = new System.Globalization.NumberFormatInfo(); this.rseYear.NumberFormatInfo.NumberGroupSeparator = "";Me.rseYear.NumberFormatInfo = New System.Globalization.NumberFormatInfo() Me.rseYear.NumberFormatInfo.NumberGroupSeparator = ""
