How to: Bind Data to Telerik® UI for WPF
This topic demonstrates how to bind Telerik RadControls for WPF such as a RadComboBox or RadGridView to a collection of objects.
Binding Data to Telerik UI for WPF
Suppose, you have a WPF application and you have created the SofiaCarRental model.
When the main window is loaded, a LINQ query is executed to load all Category objects. This result is bound to a RadComboBox control. When a specific Category is selected, the related collection of Car objects is bound to a RadGridView control. Additionally, the MVVM pattern is demonstrated in this example.
Creating the Model
The first step is to implement the first part of the MVVM patter, i.e. the Model. Add a new interface named IMainModel. The interface will expose just one method for load all categories from the database.
using System.Collections.Generic;
namespace WpfApplication
{
public interface IMainModel
{
IEnumerable<Category> LoadCategories();
}
}
Public Interface IMainModel
Function LoadCategories() As IEnumerable(Of Category)
End Interface
Add new class named MainModel. The MainModel class implements the IMainModel interface. The implementation is simple. What you need is to create a new instance of the OpenAccessContext in the MainModel's constructor. Then, in the LoadCategories method, you just return all categories from the database.
using System.Collections.Generic;
using System.Linq;
namespace WpfApplication
{
public class MainModel : IMainModel
{
private FluentModel dbContext = new FluentModel();
public MainModel()
{
dbContext = new FluentModel();
}
public IEnumerable<Category> LoadCategories()
{
return dbContext.Categories.ToList();
}
}
}
Public Class MainModel
Implements IMainModel
Private dbContext As New FluentModel()
Public Sub New()
dbContext = New FluentModel()
End Sub
Public Function LoadCategories() As IEnumerable(Of Category) Implements IMainModel.LoadCategories
Return dbContext.Categories.ToList()
End Function
End Class
Creating the ViewModel
Next, you need to implement the ViewModel. Create a new class named MainViewModel. Several things should be pointed out for the MainViewModel. First, it exposes two properties of type ObservableCollection<T> - Categories and RelatedCars. The Categories property will be bound to a RadComboBox control. Also, the RadComboBox.SelectedItem will be bound to the SelectedCategory property. When the SelectedItem (the SelectedCategory) get changed, then the RelatedCars collection will be populated will all related cars.
using System.Collections.ObjectModel;
namespace WpfApplication
{
public class MainViewModel
{
private Category selectedCategory;
public MainViewModel() :
this(new MainModel())
{
}
public MainViewModel(IMainModel mainModel)
{
this.Categories = new ObservableCollection<Category>();
this.RelatedCars = new ObservableCollection<Car>();
foreach (Category c in mainModel.LoadCategories())
{
this.Categories.Add(c);
}
}
public ObservableCollection<Category> Categories
{
get;
set;
}
public ObservableCollection<Car> RelatedCars
{
get;
set;
}
public Category SelectedCategory
{
get
{
return this.selectedCategory;
}
set
{
if (this.SelectedCategory == value)
return;
this.selectedCategory = value;
this.LoadRelatedCars();
}
}
private void LoadRelatedCars()
{
this.RelatedCars.Clear();
if (this.SelectedCategory == null)
{
return;
}
foreach (Car car in this.SelectedCategory.Cars)
{
this.RelatedCars.Add(car);
}
}
}
}
Imports System.Collections.ObjectModel
Public Class MainViewModel
Private _selectedCategory As Category
Public Sub New()
Me.New(New MainModel())
End Sub
Public Sub New(ByVal mainModel As IMainModel)
Me.Categories = New ObservableCollection(Of Category)()
Me.RelatedCars = New ObservableCollection(Of Car)()
For Each c As Category In mainModel.LoadCategories()
Me.Categories.Add(c)
Next c
End Sub
Public Property Categories() As ObservableCollection(Of Category)
Public Property RelatedCars() As ObservableCollection(Of Car)
Public Property SelectedCategory() As Category
Get
Return Me._selectedCategory
End Get
Set(ByVal value As Category)
If Me.SelectedCategory Is value Then
Return
End If
Me._selectedCategory = value
Me.LoadRelatedCars()
End Set
End Property
Private Sub LoadRelatedCars()
Me.RelatedCars.Clear()
If Me.SelectedCategory Is Nothing Then
Return
End If
For Each _car As Car In Me.SelectedCategory.Cars
Me.RelatedCars.Add(_car)
Next _car
End Sub
End Class
Creating the View
The final piece is the View. The following is the XAML that defines the main window in WPF. The ItemsSource property of a RadComboBox control is bound to the ObservableCollection<Categories> data source that is defined in the MainViewModel. When a category is selected, the related cars are bound to a RadGridView control. Note that Telerik RadControls for WPF are used.
<Window xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow"
Height="350"
Width="525">
<Grid>
<Grid>
<telerik:RadComboBox DisplayMemberPath="CategoryName"
ItemsSource="{Binding Categories}"
SelectedItem="{Binding SelectedCategory}"
IsSynchronizedWithCurrentItem="true"
Height="23"
Margin="122,12,134,0"
VerticalAlignment="Top" />
<telerik:RadGridView ItemsSource="{Binding Path=RelatedCars}"
Margin="34,46,34,12" />
</Grid>
</Grid>
</Window>
Setting the DataContext of the MainWindow
The final step is to set the DataContext property in the constructor of the MainWindow.
using System.Windows;
namespace WpfApplication
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
}
}
Class MainWindow
Public Sub New()
InitializeComponent()
Me.DataContext = New MainViewModel()
End Sub
End Class
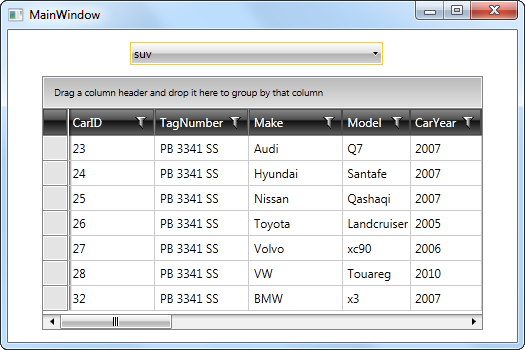
When you start the application, the end result should be similar to:

Next Steps
For a complete walkthrough, check out the Quickstart - WPF section.
