Filtering and Refreshing the Displayed Data
This article is relevant to entity models that utilize the deprecated Visual Studio integration of Telerik Data Access. The current documentation of the Data Access framework is available here.
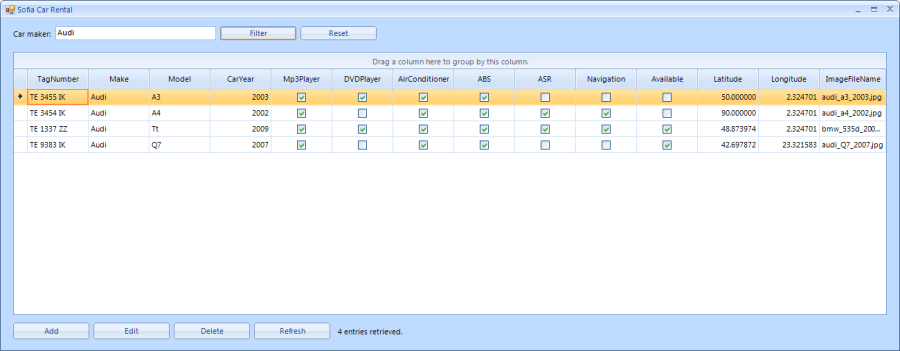
In this step you will add the ability to filter the cars displayed in the MainForm`s RadGridView by car maker and refresh the already shown information. The Filter button filters the cars according to the value in the rtbCarMaker text box. The Rest button is enabled only when there is an active filtering and clears the filter.
-
In the Design view of MainForm double click the filter button to generate its Click event handler. Here the car maker filter string - carMakerFilter is being set. Depending on its value, the Reset button is either disabled or enabled and the PopulateBindingSource() method is called.
private void rbtnFilterByMaker_Click(object sender, EventArgs e) { this.carMakerFilter = this.rtbCarMaker.Text.Trim(); if (string.IsNullOrEmpty(this.carMakerFilter)) { this.rbtnResetFilter.Enabled = false; } else { this.rbtnResetFilter.Enabled = true; } this.PopulateBindingSource(); }Private Sub rbtnFilterByMaker_Click(sender As Object, e As EventArgs) _ Handles rbtnFilterByMaker.Click Me._carMakerFilter = Me.rtbCarMaker.Text.Trim() If String.IsNullOrEmpty(Me._carMakerFilter) Then Me.rbtnResetFilter.Enabled = False Else Me.rbtnResetFilter.Enabled = True End If Me.PopulateBindingSource() End Sub -
Generate the Click event handler of the Reset button by double clicking it in the Design view of MainForm. This event handler resets the filter, calls PopulateBindingSource() and disables the Reset button.
private void rbtnResetFilter_Click(object sender, EventArgs e) { this.carMakerFilter = string.Empty; this.rtbCarMaker.Clear(); this.PopulateBindingSource(); this.rbtnResetFilter.Enabled = false; }Private Sub rbtnResetFilter_Click(sender As Object, e As EventArgs) _ Handles rbtnResetFilter.Click Me._carMakerFilter = String.Empty Me.rtbCarMaker.Clear() Me.PopulateBindingSource() Me.rbtnResetFilter.Enabled = False End Sub -
In the Design view of MainForm, double click the Refresh_ button to generate its __Click event handler. All you need to do here is call the PopulateBindingSource() method.
private void rbtnRefresh_Click(object sender, EventArgs e) { this.PopulateBindingSource(); }Private Sub rbtnRefresh_Click(sender As Object, e As EventArgs) Handles rbtnRefresh.Click Me.PopulateBindingSource() End Sub -
You have already added the PopulateBindingSource() method in the previous step. If you take a look at it again, you will notice that it retrieves the cars based on the current value of the carMakerFilter and thus is easily reused in all of the above methods.
private void PopulateBindingSource() { this.ClearCache(); this.selectedIndex = this.carsBindingSource.Position; List<Car> cars = null; if (string.IsNullOrEmpty(this.carMakerFilter)) { cars = this.context.Cars.ToList(); } else { cars = this.context.Cars.Where(car => car.Make == carMakerFilter).ToList(); } this.carsBindingSource.DataSource = cars; this.lblResultCount.Text = string.Format("{0} entries retrieved.", cars.Count.ToString()); this.carsBindingSource.Position = this.selectedIndex; }Private Sub PopulateBindingSource() Me.ClearCache() Me._selectedIndex = Me._carsBindingSource.Position Dim cars As IList(Of Car) If String.IsNullOrEmpty(Me._carMakerFilter) Then cars = Me._context.Cars.ToList() Else cars = Me._context.Cars.Where(Function(car) car.Make = Me._carMakerFilter).ToList() End If Me._carsBindingSource.DataSource = cars Me.lblResultCount.Text = String.Format("{0} entries retrieved.", cars.Count.ToString()) Me._carsBindingSource.Position = Me._selectedIndex End Sub
Checkpoint
Now the application can load cars based on filter, reset that filter and refresh the data.