Deleting Data
This article is relevant to entity models that utilize the deprecated Visual Studio integration of Telerik Data Access. The current documentation of the Data Access framework is available here.
In this task, you will modify CRUDPage.html to support delete operations.
- Open CRUDPage.html.
-
Configure the DataSource for remote Destroy (Delete) operations. Note that the resource you will use is the same - /api/categories. However, the type of the operation is set to DELETE.
var categoriesDataSource = new kendo.data.DataSource( { transport: { read: { url: "/api/categories", dataType: "json" }, create: { url: "/api/categories", dataType: "json", type: "POST" }, update: { url: "/api/categories", dataType: "json", type: "PUT" }, destroy: { url: "/api/categories", dataType: "json", type: "DELETE" } }, // schema configuration.... -
In order to update records in the grid, a Delete command should be defined.
$("#grid").kendoGrid({ dataSource: categoriesDataSource, columns: [ { field: "CategoryID", title: "Id" }, { field: "CategoryName", title: "Name" }, { field: "ImageFileName", title: "ImageUrl" }, { command: ["edit", "destroy"] }], toolbar: ["create"], editable: "popup" }); -
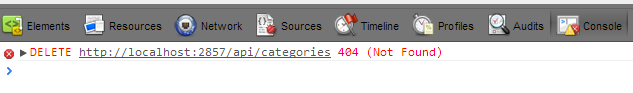
Now if you run CRUDPage.html and test the delete functionality, it will not work. The server will return 404 Not Found. The reason is that the Delete method in the CategoriesController expects an integer as a parameter - Delete(Int32 id). At the same time, the Kendo DataSource sends to the server an instance of the Category entity.

-
To overcome this issue, you will need to create an overload of the Delete method that accepts only a Category entity. There you will call the original Delete method by passing the CategoryID. Define the second Delete method in a new partial class (you can use the partial class you created in the Updating Data task).
public partial class CategoriesController { public virtual HttpResponseMessage Put( Category entity ) { return this.Put( entity.CategoryID, entity ); } public virtual HttpResponseMessage Delete( Category entity ) { return this.Delete( entity.CategoryID ); } }Namespace CarRentWebSite Partial Public Class CategoriesController Public Overridable Function Put(ByVal entity As Category) As HttpResponseMessage Return Me.Put(entity.CategoryID, entity) End Function Public Overridable Function Delete(ByVal entity As Category) As HttpResponseMessage Return Me.Delete(entity.CategoryID) End Function End Class End Namespace -
Build your solution to refresh the API changes on the server and test again the Delete functionality.

The complete Javascript for the ready() event is listed below:
$(document).ready(function () { var categoriesDataSource = new kendo.data.DataSource( { transport: { read: { url: "/api/categories", dataType: "json" }, create: { url: "/api/categories", dataType: "json", type: "POST" }, update: { url: "/api/categories", dataType: "json", type: "PUT" }, destroy: { url: "/api/categories", dataType: "json", type: "DELETE" } }, // schema configuration.... schema: { model: { id: "CategoryID", fields: { CategoryID: { editable: false, nullable: false, type: "number" }, CategoryName: { type: "string", validation: { required: true } }, ImageFileName: { type: "string", validation: { required: true } }, } } } }); $("#grid").kendoGrid({ dataSource: categoriesDataSource, columns: [ { field: "CategoryID", title: "Id" }, { field: "CategoryName", title: "Name" }, { field: "ImageFileName", title: "ImageUrl" }, { command: ["edit", "destroy"] }], toolbar: ["create"], editable: "popup" }); })
