MultiSelect Accessibility
The MultiSelect is accessible by screen readers and provides WAI-ARIA, Section 508, WCAG 2.2, and keyboard support.
For more information, refer to:
The Accessibility is part of Telerik UI for ASP.NET Core, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
WAI-ARIA
The component follows the WAI-ARIA Authoring Practices for implementing the keyboard navigation for its component role and is tested against the popular screen readers. For more information, refer to the article on WAI-ARIA support in UI for ASP.NET Core.
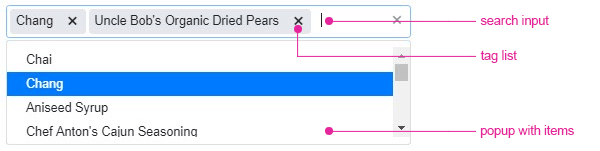
The MultiSelect provides the following building blocks which, depending on its current state and options, use different aria properties on their nested elements:
- Search input—Filters the list of choices.
- Tag list—Displays the selected values.
- Items popup—Displays the list of items that can be selected.

Search Input
If the placeholder option is set and in order for screen readers to announce the placeholder text, you have to manually toggle the WAI-ARIA label attribute on the input element.
The MultiSelect implements the following WAI-ARIA roles, states, and properties for its search input:
| Role | Attribute | Usage |
|---|---|---|
listbox |
Identifies the popup with items. | |
aria-expanded |
Indicates the state of the popup with items—expanded or collapsed. | |
aria-haspopup |
Indicates that the MultiSelect has a popup. | |
aria-autocomplete |
Indicates that the provided user input will display a popup that contains a list of values which can complete the provided input. | |
aria-describedby |
Identifies the tag list as the description object and allows screen readers to announce the selected options upon focusing them. | |
aria-busy |
Indicates if the MultiSelect is in the process of loading data. | |
aria-disabled |
Indicates if the MultiSelect is disabled. | |
aria-activedescendant |
Indicates the active element when navigating through the list of selected options. |
Tag List
In order for the screen readers to announce the selected options after deleting an item from the tag list:
- Enable the focusing of the option with the keyboard arrows.
- Enable the removal of the option by pressing the
BackspaceorDeletekeys.
The MultiSelect implements the following WAI-ARIA roles, states, and properties for its tag list:
| Role | Attribute | Usage |
|---|---|---|
listbox |
Identifies the list of selected options. | |
option |
Identifies each element which contains the name of an option. | |
aria-setsize |
Indicates the position of the option in the list. | |
aria-selected |
Indicates that the tag list item is selected. |
Items Popup
The MultiSelect implements the following WAI-ARIA roles, states, and properties for its items popup:
| Role | Attribute | Usage |
|---|---|---|
listbox |
Identifies the list of selected options. | |
option |
Identifies each element which contains the name of an option. | |
aria-selected |
Indicates that the tag list item is selected. |
Section 508
The MultiSelect is compliant with the Section 508 requirements. For more information, refer to the article on Section 508 support in Telerik UI for ASP.NET Core.
WCAG 2.2
The MultiSelect supports the standards for providing accessible web content which are set by the Web Content Accessibility Guidelines 2.1. For more information, refer to the article on WCAG 2.2 compliance in UI for ASP.NET Core