Polar Spline Series
Overview
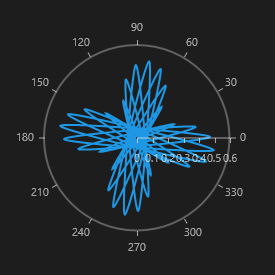
The PolarSplineSeries are represented on the chart as data points connected with smooth line segments as shown on the image below:

Properties
PolarSplineSeries class inherits from the PolarLineSeries class - See the inherited properties.
Example
Here's an example of how to create a RadCartesianChart with PolarSplineSeries:
-
First, create a class for the sample data:
public class Data { public double Value { get; set; } public double Angle { get; set; } } -
Then create the sample data:
double a = 0.5; var b = (Math.PI / 180); List<Data> data = new List<Data>(); for (int i = 1; i < 5 * 360; i += 10) { data.Add(new Data() { Angle = i, Value = (a * Math.Cos(20 * i * b)) }); } this.polarChart.DataContext = data; -
Finally, create the chart in XAML.
<telerikChart:RadPolarChart x:Name="polarChart"> <telerikChart:RadPolarChart.PolarAxis> <telerikChart:PolarAxis/> </telerikChart:RadPolarChart.PolarAxis> <telerikChart:RadPolarChart.RadialAxis> <telerikChart:NumericalRadialAxis/> </telerikChart:RadPolarChart.RadialAxis> <telerikChart:PolarSplineSeries ItemsSource="{Binding}"> <telerikChart:PolarSplineSeries.ValueBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Value"/> </telerikChart:PolarSplineSeries.ValueBinding> <telerikChart:PolarSplineSeries.AngleBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Angle"/> </telerikChart:PolarSplineSeries.AngleBinding> </telerikChart:PolarSplineSeries> </telerikChart:RadPolarChart>