Storyboard
Among other useful features, Test Studio takes screenshots of the current state of page during the test recording process and keeps these in a list called Storyboard. Where this is applicable, the step target element is highlighted on the picture. As this is a visual flow of how the test has progressed, it s a great time saver in helping others understand the state of the test at the time of recording, along with what the target elements of the tests were.
The below article describes the Storyboard feature and how it can be helpful.
Enable/Disable Storyboard Capture
By default capturing the Storyboard is enabled on project level and screenshot size is set to a scale of 75%. The scale settings for captured images can be changed in the Project Settings -> General tab. Uncheck the Storyboard checkbox in the Project Settings if you need to disable the Storyboard capture.
Where to Find the Storyboard?
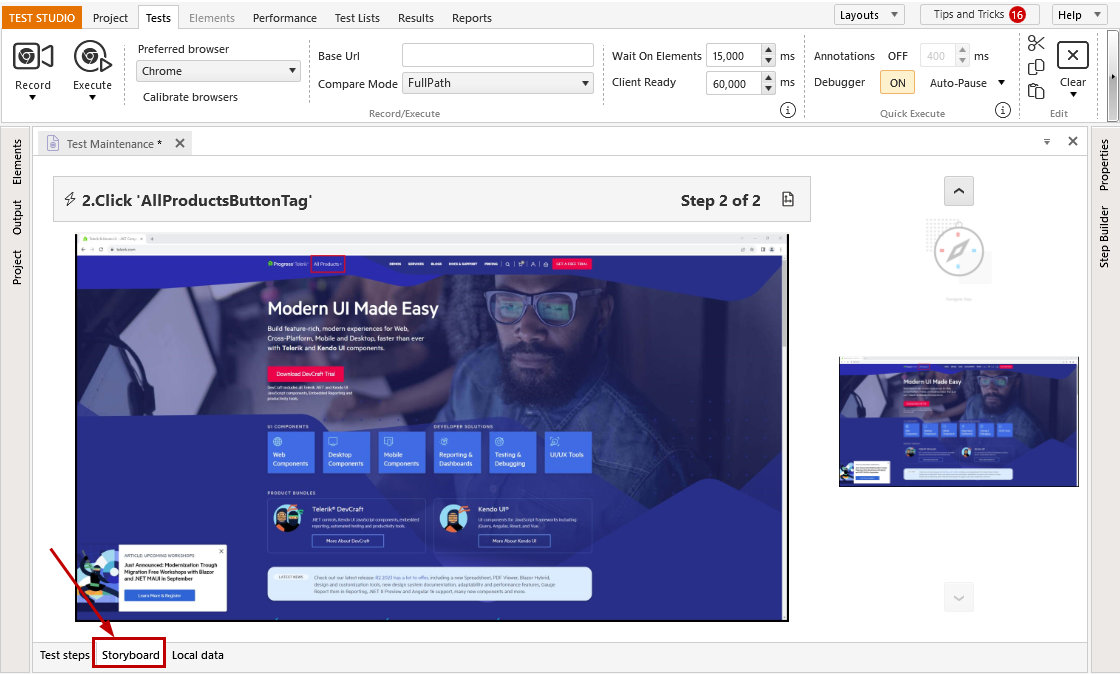
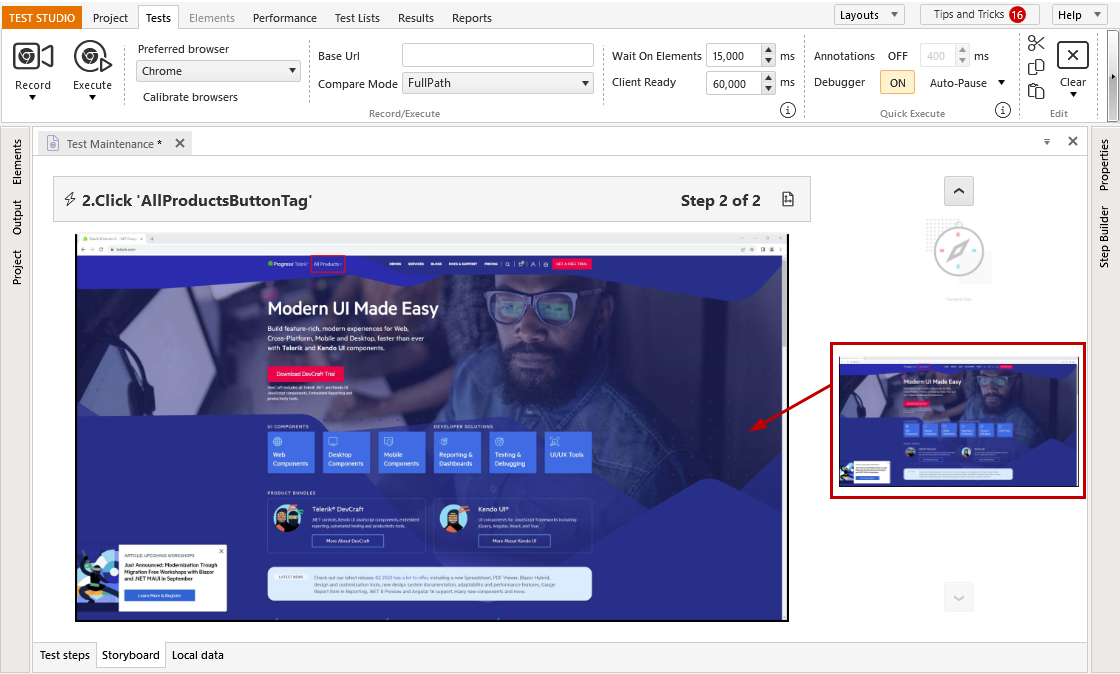
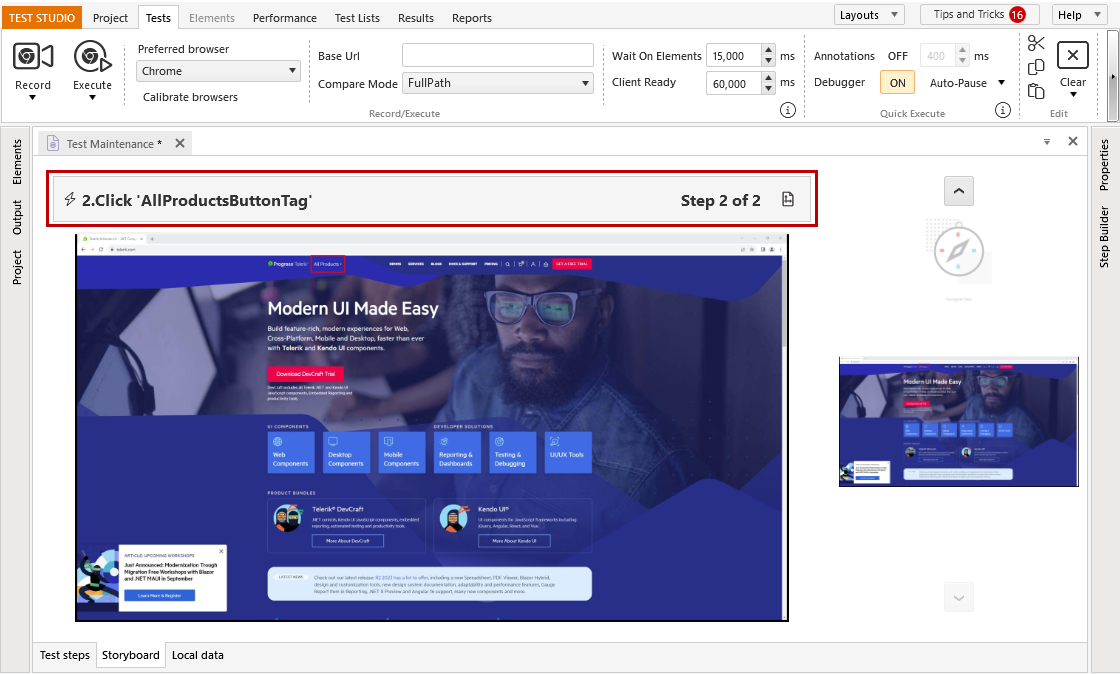
The Storyboard images are listed in a separate tab in the test pane.

Once you switch to the Storyboard tab, there is a vertical list of all steps in the test - select any to see the screenshot captured for it.

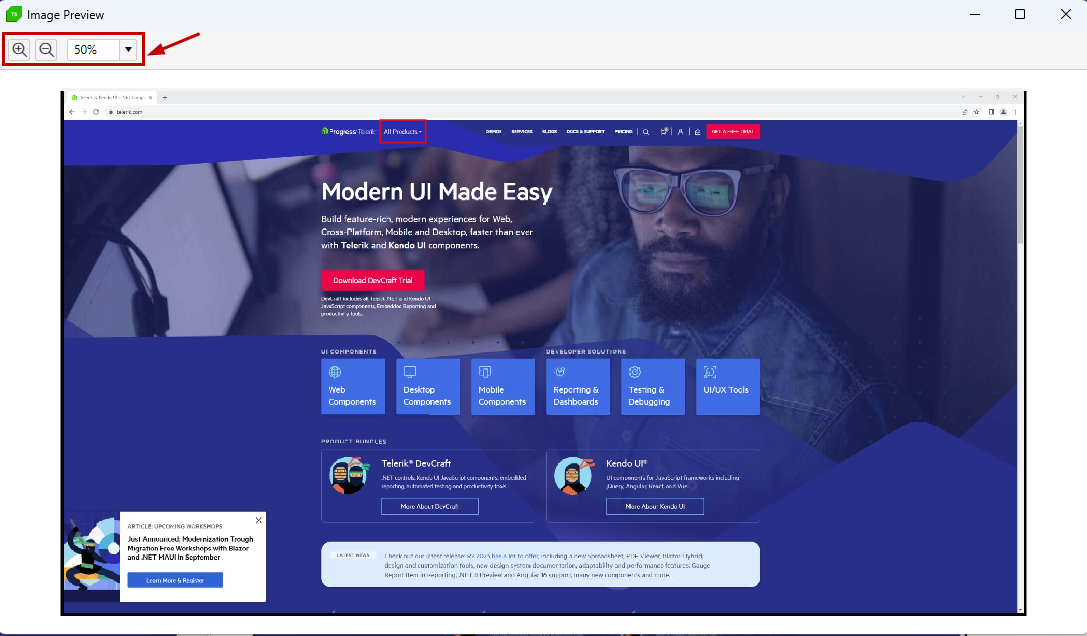
View Step Image Preview
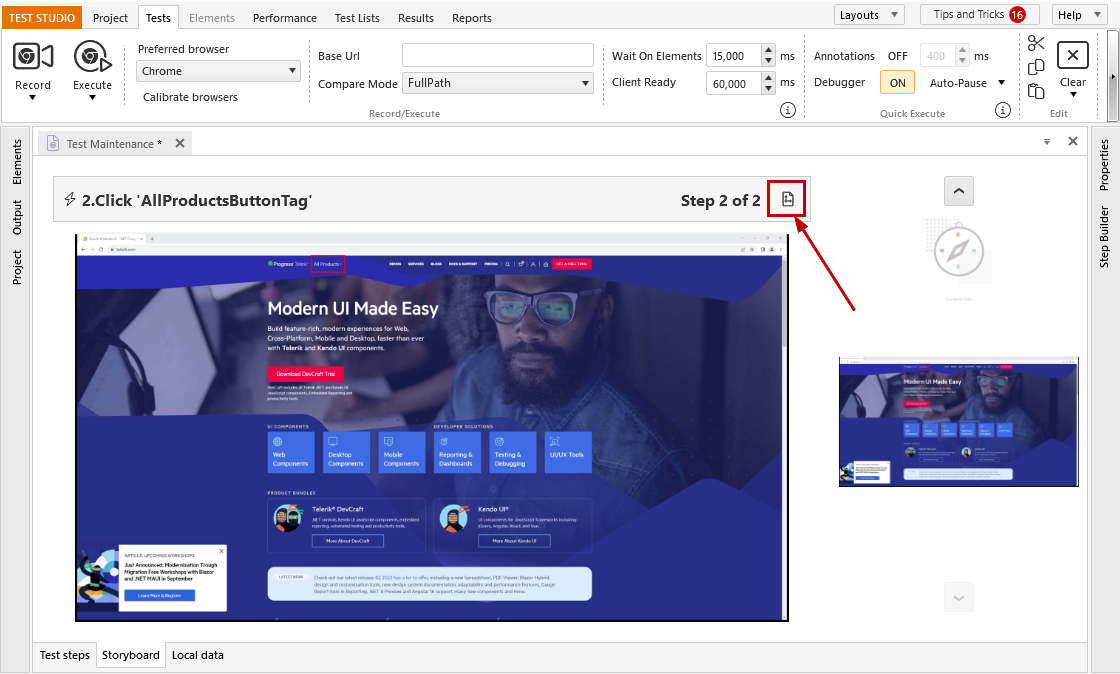
Once a step from the list is selected, double-click it to open a separate Image Preview window. In it you can zoom in and out of the screenshot using the Magnifier icons, or the percentage dropdown. Pressing Ctrl key on your keyboard and the mouse wheel will also zoom in and out.

Switch to Steps in Test
If you need to switch to the recorded steps in test and modify the currently reviewed one, you can click on the step description in the Storyboard pane - Test Studio will switch automatically to the recorded steps and the current step will be selected.

Change Storyboard Orientation Layout
The list of all steps can be switched to horizontal - use the Layout button to change where the list will be displayed.

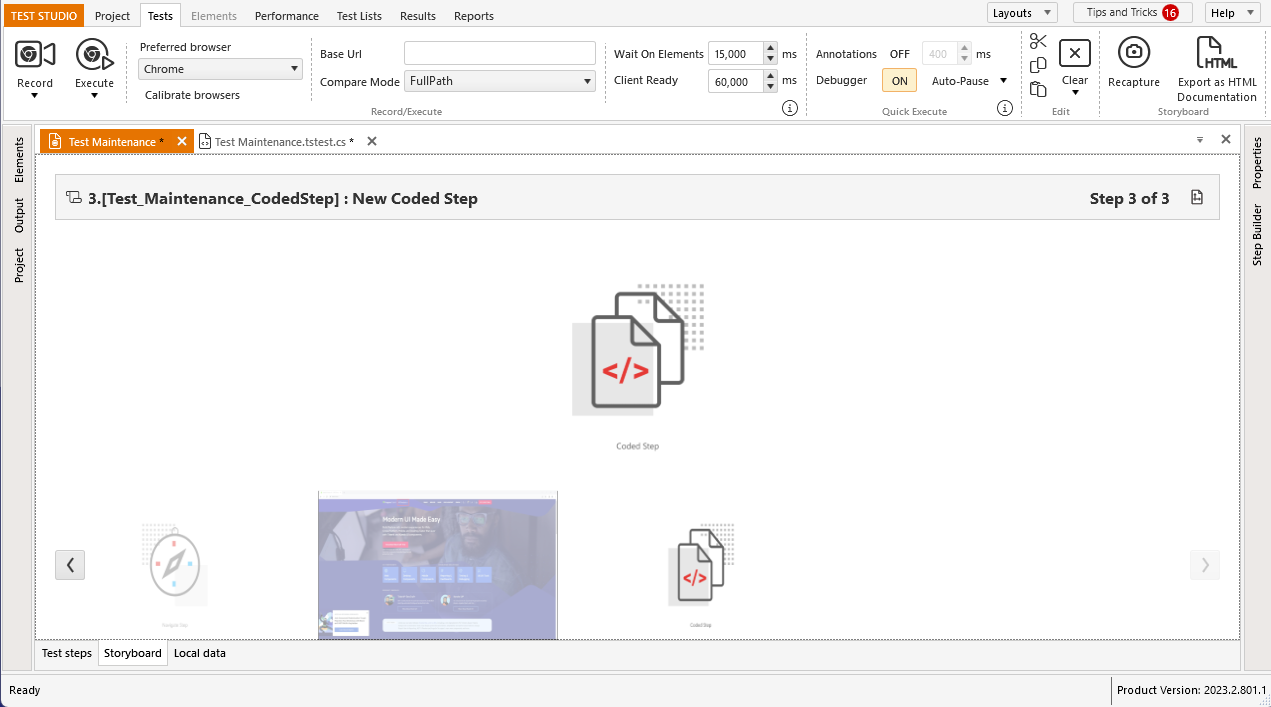
Specific Images in Storyboard
Some of the steps recorded, or added, in a test do not interact with an element on page, or a screenshot is not applicable. In this case, the step is listed in the Storyboard with a relevant predefined image. Examples for such steps are: execution delays, test as step, coded steps, handling dialog steps, etc.

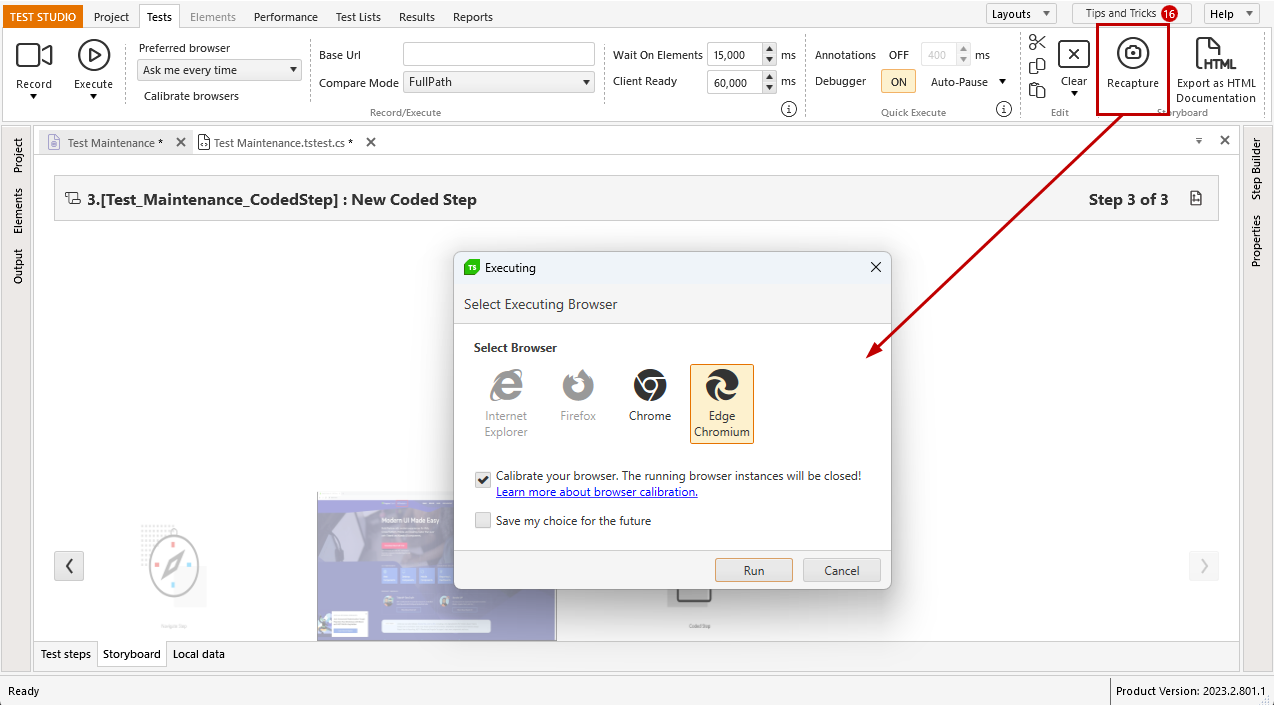
Recapture Storyboard
While working on the tests in the automation project, you may need to refresh the baseline of images recorded in the storyboard. To help you with this task, Test Studio provides the option to recapture the storyboard. Switch to the Storyboard tab and hit the Recapture button. This will trigger the test execution and let you choose the browser to use for this execution.

Once a browser is selected, there is a prompt message to confirm the Recapture attempt.

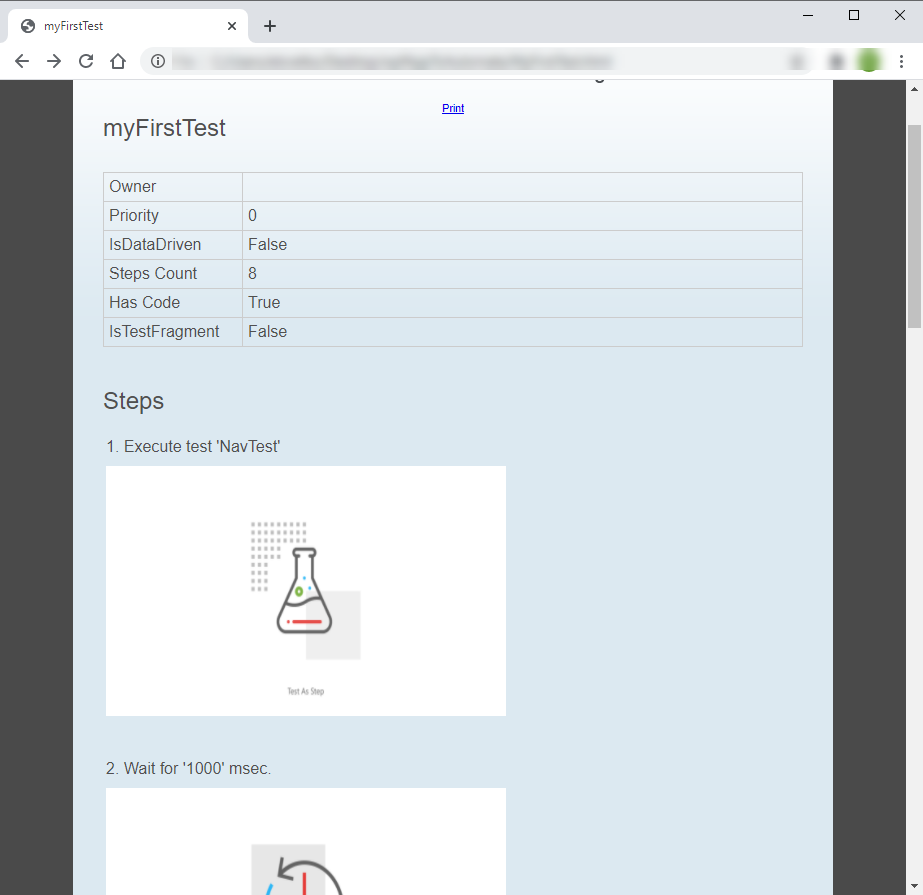
Export Storyboard as HTML
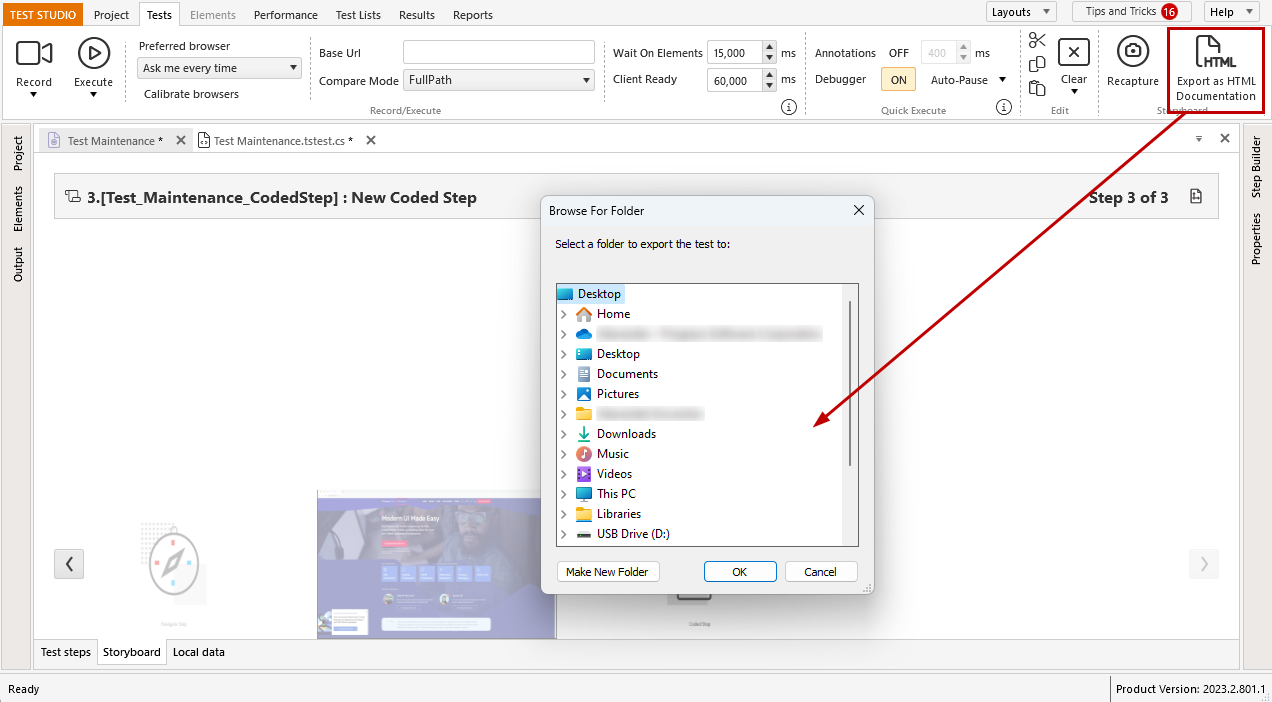
If you need to share the Storyboard images with anyone in your team, you can export these to a HTML file. Hit the Export as HTML Documentation button and choose a folder in which the exported file will be stored.

Once the export is complete, you are prompted to choose whether you need to open the file. The HTML file gets opened in the default set browser on your machine and provides a report-like representation of the test, with test summary, step descriptions, and expandable images.