Calendar for Xamarin.iOS: View Modes
TKCalendar is able to present its contents in different ways. Those include:
- Month View
- Week View
- Year View
- Day View
- MultiDay View
- Agenda View
- List with years, containing months and month days
- List with year numbers
- List with month names
- Flow layout with months and month days
This article describes those view modes in detail.
The Presenter property of TKCalendar allows customizing settings specific for the current view mode. Every view mode has its dedicated presenter class:
TKCalendarYearPresenter presenter = (TKCalendarYearPresenter)this.CalendarView.Presenter;
presenter.Columns = 3;
You can determine whether a view change occurred by implementing TKCalendarDelegate protocol:
public override void DidChangedViewModeFrom(TKCalendar calendar, TKCalendarViewMode previousViewMode, TKCalendarViewMode viewMode)
{
if (viewMode == TKCalendarViewMode.Week || previousViewMode == TKCalendarViewMode.Week)
{
this.main.View.SetNeedsLayout();
}
}
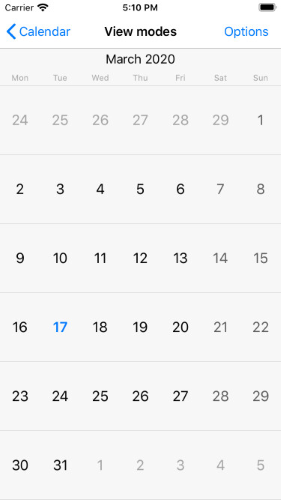
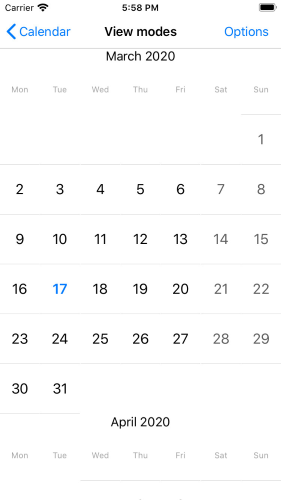
Month View

Use the TKCalendarViewModeMonth to enable the single month view:
this.CalendarView.ViewMode = TKCalendarViewMode.Month;
In this mode TKCalendar renders a single month and allows switching to a different month with a swipe gesture. This transition can be customized with different transition effects. More about this is available in this help article: Transition effects
In addition to selecting a different month with swipe, users can change the view mode to month names when the AllowPinchZoom property is set to true:
this.CalendarView.AllowPinchZoom = false;
Dates can be selected according to the SelectionMode property. Details about selection are available in the dedicated help article about selection: Selection
Dates in this view mode are represented by the TKCalendarCell class which inherits from UIView. The visual appearance can be customized by creating custom cells and handling the calendar:viewForCellOfKind: method of TKCalendarDelegate protocol. This technique is described in Calendar customizations article.
The presenter class responsible for month view is the TKCalendarMonthPresenter class. It contains a style property where different UI settings can be tuned.
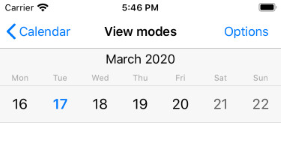
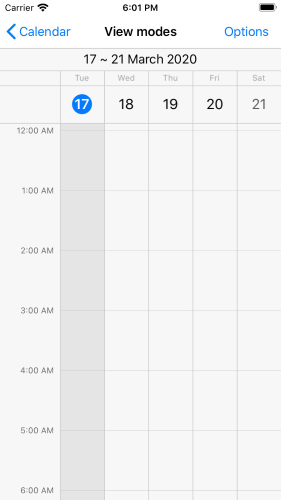
Week View

Set the ViewMode property to TKCalendarViewModeWeek to enable this view:
this.CalendarView.ViewMode = TKCalendarViewMode.Week;
This view mode is similar to the previous one, but it displays only one week. The presenter class for this view mode is TKCalendarWeekPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.
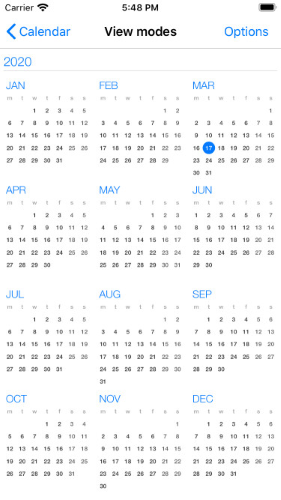
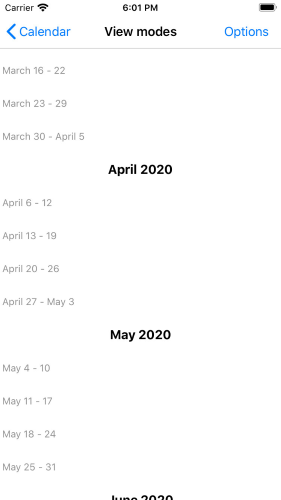
Year Mode

Set the viewMode property to TKCalendarViewModeYear to enable this view:
this.CalendarView.ViewMode = TKCalendarViewMode.Year;
This view mode displays a list of years with their months and dates. The user can select months by tapping on them.
The presenter class for this view mode is TKCalendarYearPresenter.
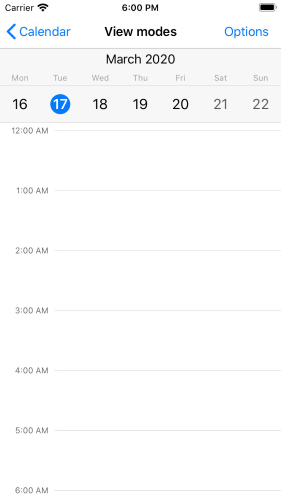
Day View

Set the viewMode property to TKCalendarViewMode.Day to enable this view:
this.CalendarView.ViewMode = TKCalendarViewMode.Day;
MultiDay View

Set the viewMode property to TKCalendarViewMode.MultiDay to enable this view:
this.CalendarView.ViewMode = TKCalendarViewMode.MultiDay;
Agenda View

Set the viewMode property to TKCalendarViewMode.Agenda to enable this view:
this.CalendarView.ViewMode = TKCalendarViewMode.Agenda;
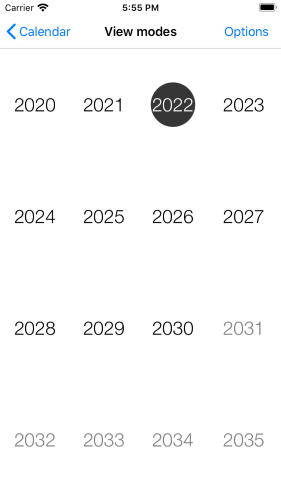
List with year numbers

Set the ViewMode property to TKCalendarViewMode.YearNumbers to enable this view.
this.CalendarView.ViewMode = TKCalendarViewMode.YearNumbers;
The year numbers view is used together with the month view mode when the allowPinchZoom option is turned on. It allows for selecting a different year faster.
The presenter class for this view mode is TKCalendarYearNumbersPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.
List with month names

Set the viewMode property to TKCalendarViewMode.MonthNames to enable this view.
this.CalendarView.ViewMode = TKCalendarViewMode.MonthNames;
The month names view is used together with the month view mode when the allowPinchZoom option is turned on. It allows for selecting a different month faster. Use pinch-in/out gesture to switch between single month/year numbers view mode.
The presenter class for this view mode is TKCalendarMonthNamesPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.
Flow layout with months and month days

Set the viewMode property to TKCalendarViewMode.Flow to enable this view.
this.CalendarView.ViewMode = TKCalendarViewMode.Flow;
The flow view displays months with single dates. Single cells are represented by the TKCalendarCell class and allow customization by handling the calendar:viewForCellOfKind method.
Only the single selection mode is available when selecting cells in flow view.
The presenter class for this view mode is TKCalendarFlowPresenter.
Examples
Sample View Modes example with different TKClanedar ViewModes can be found in our native Xamarin.iOS Examples/Calendar folder.