Vertical Gauge
The RadVerticalGauge control allows you to display the scale's range in a linear form, vertically oriented.
Setting up the gauge
The following example shows a RadVerticalGauge's basic set up.
<telerikGauges:RadVerticalGauge x:Name="gauge">
<telerikGauges:RadVerticalGauge.Axis>
<telerikGauges:GaugeLinearAxis Maximum="200"
Minimum="0"
Step="25" />
</telerikGauges:RadVerticalGauge.Axis>
<telerikGauges:RadVerticalGauge.Indicators>
<telerikGauges:GaugeShapeIndicator Value="90" />
</telerikGauges:RadVerticalGauge.Indicators>
<telerikGauges:RadVerticalGauge.Ranges>
<telerikGauges:GaugeRangesDefinition>
<telerikGauges:GaugeRange Color="Green"
From="0"
To="150" />
<telerikGauges:GaugeGradientRange From="150" To="200">
<telerikCommon:RadGradientStop Offset="150" Color="Yellow" />
<telerikCommon:RadGradientStop Offset="200" Color="Red" />
</telerikGauges:GaugeGradientRange>
</telerikGauges:GaugeRangesDefinition>
</telerikGauges:RadVerticalGauge.Ranges>
</telerikGauges:RadVerticalGauge>
RadVerticalGauge radVerticalGauge = new RadVerticalGauge();
radVerticalGauge.Axis = new GaugeLinearAxis() { Minimum = 0, Maximum = 200, Step = 25 };
radVerticalGauge.Indicators.Add(new GaugeShapeIndicator() { Value = 90 });
GaugeRangesDefinition rangesDefinition = new GaugeRangesDefinition();
rangesDefinition.Ranges.Add(new GaugeRange() { From = 0, To = 150, Color = Color.Green });
GaugeGradientRange gradientRange = new GaugeGradientRange() { From = 150, To = 200 };
gradientRange.GradientStops.Add(new RadGradientStop(Color.Yellow, 150));
gradientRange.GradientStops.Add(new RadGradientStop(Color.Red, 200));
rangesDefinition.Ranges.Add(gradientRange);
radVerticalGauge.Ranges = rangesDefinition;
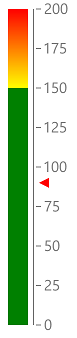
Here is the result:

A sample Vertical Gauge example can be found in the Gauge/GaugeTypes folder of the SDK Samples Browser application.