ScatterSplineArea Series
Overview
RadCartesianChart visualizes ScatterSplineAreaSeries as the area enclosed by the coordinate axes and curved line segments that connect the series data points. The ScatterSplineAreaSeries inherit from the ScatterPointSeries class and also require both axes of the chart to be of type NumericalAxis.
Features
- XValueBinding : Defines the binding that will be used to fill the XValue of ScatterDataPoint members of the DataPoints collection.
- YValueBinding : Defines the binding that will be used to fill the YValue of ScatterDataPoint members of the DataPoints collection.
- Stroke (Color): Changes the color used to draw lines.
- StrokeThickness (double): Changes the width of the lines.
- Fill (Color): Changes the color used to fill the area shapes.
Example
Here is an example how to create RadCartesianChart with ScatterSplineArea Series:
First, create the needed business objects, for example:
public class NumericalData
{
public double XData { get; set; }
public double YData { get; set; }
}
Then create a ViewModel:
Finally, use the following snippet to declare a RadCartesianChart with ScatterSplineArea Series in XAML and in C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:NumericalViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:NumericalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:ScatterSplineAreaSeries XValueBinding="XData"
YValueBinding="YData"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new NumericalViewModel(),
HorizontalAxis = new NumericalAxis()
{
LabelFitMode = AxisLabelFitMode.MultiLine
},
VerticalAxis = new NumericalAxis(),
Series =
{
new ScatterSplineAreaSeries
{
XValueBinding = new PropertyNameDataPointBinding("XData"),
YValueBinding = new PropertyNameDataPointBinding("YData")
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
Where the telerikChart namespace is the following:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
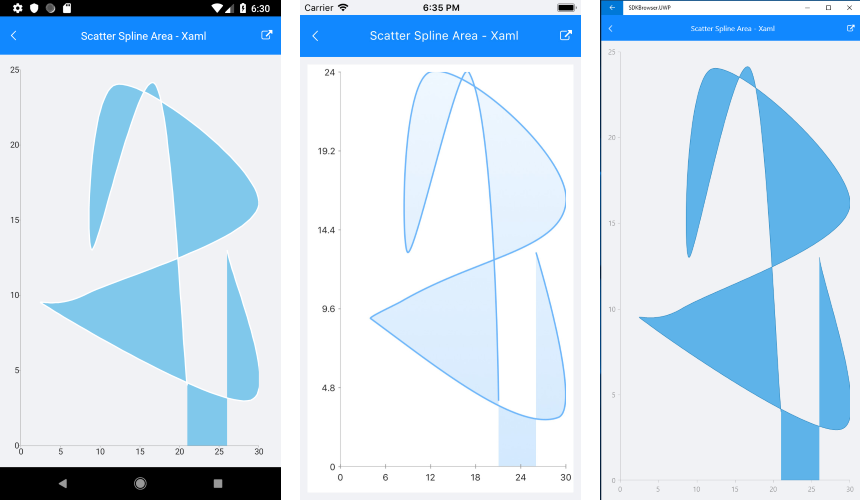
And here is the result:

A sample ScatterSplineArea Series example can be found in the Chart/Series folder of the SDK Samples Browser application.
Customization Example
Here we make some customization:
var series = new ScatterSplineAreaSeries
{
Stroke = new Color(0.6, 0.6, 0.9),
StrokeThickness = 5,
Fill = new Color(0.8, 0.8, 1)
};