Direction
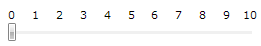
The IsDirectionReversed property determines whether the direction of increasing Value is reversed from the default direction. By default the property is false and values increase from left to right for a horizontal slider.
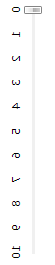
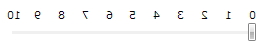
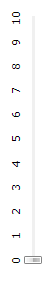
For a vertical Slider the values increase from bottom to top. When you set the IsDirectionReversed property to true, the direction of increasing value reverses.
<telerik:RadSlider Maximum="10" TickFrequency="1" TickPlacement="TopLeft" IsDirectionReversed="False">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding}" FontSize="11" />
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>

<telerik:RadSlider Maximum="10" TickFrequency="1" TickPlacement="TopLeft" IsDirectionReversed="True">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding}" FontSize="11" />
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>

<telerik:RadSlider Height="250"
Margin="10"
IsDirectionReversed="False"
Maximum="10"
Orientation="Vertical"
TickFrequency="1"
TickPlacement="TopLeft">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<TextBlock FontSize="11" Text="{Binding}" />
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>

<telerik:RadSlider Height="250"
Margin="10"
IsDirectionReversed="True"
Maximum="10"
Orientation="Vertical"
TickFrequency="1"
TickPlacement="TopLeft">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<TextBlock FontSize="11" Text="{Binding}" />
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>