Overview
This tutorial will walk you through the common task of populating RadRadialMenu with RadRadialMenuItems
In order to add items you need to use the RadialMenu's Items property. The Items property is an ItemCollection which contains your RadRadialMenuItems. Example 1 shows how to add the top-level items of the radial menu.
The Populating with Data is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
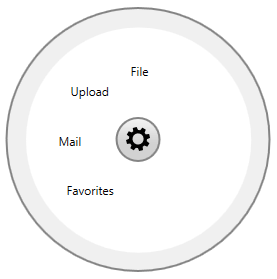
Example 1: Adding parent items
<telerik:RadRadialMenu>
<telerik:RadRadialMenuItem Header="File" />
<telerik:RadRadialMenuItem Header="Upload" />
<telerik:RadRadialMenuItem Header="Mail" />
<telerik:RadRadialMenuItem Header="Favorites" />
</telerik:RadRadialMenu>

Each of the RadRadialMenuItems can have child items that are defined in the same way. Example 2 demonstrates how to add submenu items to one of the top-level items.
Example 2: Adding child items
<telerik:RadRadialMenu Margin="50">
<telerik:RadRadialMenuItem Header="File" />
<telerik:RadRadialMenuItem Header="Upload" />
<telerik:RadRadialMenuItem Header="Mail">
<telerik:RadRadialMenuItem Header="Inbox" />
<telerik:RadRadialMenuItem Header="Drafts" />
<telerik:RadRadialMenuItem Header="Sent" />
<telerik:RadRadialMenuItem Header="Deleted" />
</telerik:RadRadialMenuItem>
<telerik:RadRadialMenuItem Header="Favorites" />
</telerik:RadRadialMenu>
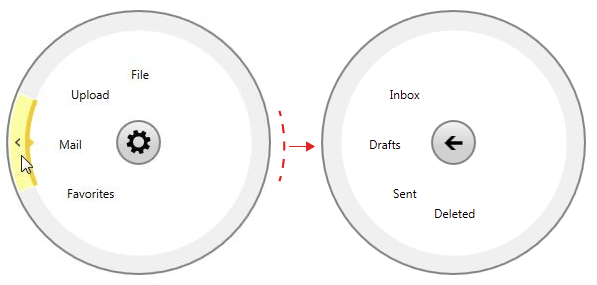
Figure 2: Navigating to the child items

The submenu items can also have children on their own.