Items Editing
RadDiagram gives you the ability to edit the Content of its items. You can double-click items in order to edit them or use DiagramCommands. RadDiagramShape and RadDiagramConnection also provide EditTemplates and EditTemplateSelectors. Please note that through the examples in the tutorial, Telerik Windows8 theme is applied as an Application Theme.
Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme article you can find more information on how to set an application-wide theme.
Enable/Disable Items Editing
By default, the RadDiagramItems are enabled for editing. In order to disable this functionality, you can use the IsEditable property:
<telerik:RadDiagram IsEditable="False">
Start Editing by Using Keyboard
Once the edit behavior is enabled, you can start the editing process by selecting the item and pressing the F2 key.
Controlling Editing In Code Behind
In order to start/end editing a RadDiagramItem , you can set IsInEditMode property to True/False.
RadDiagramItem also provides four editing events:
PreviewBeginEdit - fires when a RadDiagramItem is about to be edited.
BeginEdit - fires when a RadDiagramItem has just entered in edit mode.
PreviewEndEdit - fires when a RadDiagramItem is about to leave the edit mode.
EndEdit - fires when a RadDiagramItem is has just left the edit mode.
Edit Using Commands
RadDiagram provides three predefined commands for editing the selected item - BeginEdit, CommitEdit and CancelEdit.
Consider the following code:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<telerik:RadButton Width="200"
Height="30"
Command="telerik:DiagramCommands.BeginEdit"
CommandTarget="{Binding ElementName=diagram}"
Content="Edit" />
<telerik:RadButton Width="200"
Height="30"
Command="telerik:DiagramCommands.CommitEdit"
CommandTarget="{Binding ElementName=diagram}"
Content="Commit Edit" />
<telerik:RadButton Width="200"
Height="30"
Command="telerik:DiagramCommands.CancelEdit"
CommandTarget="{Binding ElementName=diagram}"
Content="Cancel Edit" />
</StackPanel>
<telerik:RadDiagram x:Name="diagram" Grid.Row="1" >
<telerik:RadDiagramShape FlowDirection="RightToLeft"
Width="200"
Height="60"
Position="200 80"
Geometry="{telerik:ArrowShape ShapeType=Arrow3}" />
</telerik:RadDiagram>
</Grid>
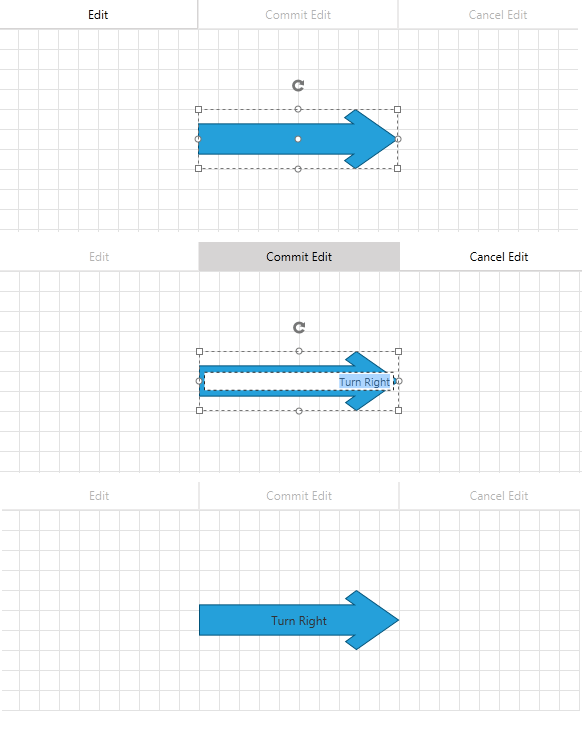
In the picture below you can see a shape being edited:

EditTemplates and EditTemplateSelectors
RadDiagram provides the following EditTemplates and EditTemplateSelectors:
ShapeEditTemplate - applies as EditTemplate of the Shapes.
ShapeEditTemplateSelector - could be used in order to apply different EditTemplates to different Shapes.
ConnectionEditTemplate - applies as EditTemplate of the Connections.
ConnectionEditTemplateSelector - could be used in order to apply different EditTemplates to different Connections.
Below you can find example of basic EditTemplate of a Shape. Suppose we have a sample business object called DataItem:
public class DataItem : ViewModelBase
{
private string ipAddress;
public string IpAddress
{
get { return ipAddress; }
set
{
ipAddress = value;
this.OnPropertyChanged("IpAddress");
}
}
}
Public Class DataItem
Inherits ViewModelBase
Private m_ipAddress As String
Public Property IpAddress() As String
Get
Return m_ipAddress
End Get
Set
m_ipAddress = value
Me.OnPropertyChanged("IpAddress")
End Set
End Property
End Class
this.shape.DataContext = new DataItem() { IpAddress = "5.5.5.5" };
Me.shape.DataContext = New DataItem() With { .IpAddress = "5.5.5.5" }
Now you can define ContentTemplate and EditTemplate like so:
<Grid>
<Grid.Resources>
<DataTemplate x:Key="editTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Height="24"
FontWeight="Bold"
Foreground="Blue"
Text=" Enter new IP: " />
<TextBox Height="24" Text="{Binding IpAddress}" />
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="template">
<TextBlock FontWeight="Bold"
Foreground="Blue"
Text="{Binding IpAddress}" />
</DataTemplate>
</Grid.Resources>
<telerik:RadDiagram x:Name="diagram" >
<telerik:RadDiagramShape x:Name="shape"
Width="200"
Height="100"
Position="100 100"
Content="{Binding}"
ContentTemplate="{StaticResource template}"
EditTemplate="{StaticResource editTemplate}"
Geometry="{telerik:CommonShape ShapeType=CloudShape}" />
</telerik:RadDiagram>
</Grid>
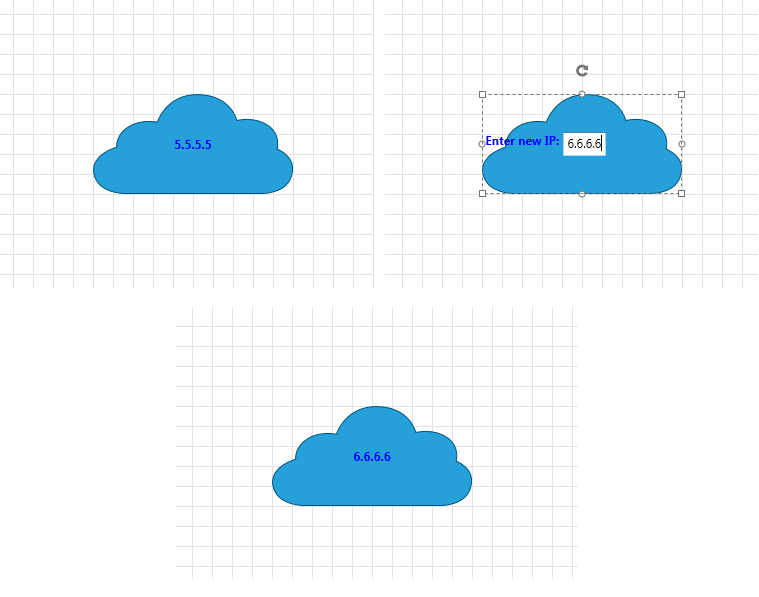
In the picture below you can see the result of successful edit of the shape: