Binding to ADO.NET Data Service
The purpose of this tutorial is to show you how to populate a RadComboBox with data from an ADO.NET Data Service in two ways:Using plain methods call in the code-behindUsing MVVM approach
This tutorial will use the Northwind database, which can be downloaded from here.
Before proceeding further with this tutorial you need to create a new application and a RadComboBox declaration in your XAML.
<telerik:RadComboBox x:Name="radComboBox"/>
Using Plain Methods Call in the Code-Behind
Add a reference to your ADO.NET Data Service.
Switch to the code-behind and add a reference to the NorthwindEntities object.
NorthwindEntities dbContext = new NorthwindEntities( new Uri( "Enter your service address here") );
Dim dbContext As New NorthwindEntities(New Uri("Enter your service address here"))
For more information about how to add a reference to an ADO.NET Data Service and how to create a new instance of the exposed entity, take a look at the Consuming ADO.NET Data Service topic.
- The ComboBox control will be populated with all Products from the Northwind database. In the drop-down list the ProductName and the UnitPrice properties will be displayed. Add the following code which will make the initial load of the objects.
private void BeginRequest()
{
DataServiceQuery<Products> query = dbContext.CreateQuery<Products>( "Products" );
query.BeginExecute( RequestCompleted, query );
}
private void RequestCompleted( IAsyncResult asyncResult )
{
DataServiceQuery<Products> query = asyncResult.AsyncState as DataServiceQuery<Products>;
var products = query.EndExecute( asyncResult ).ToList();
this.radComboBox.ItemsSource = products;
}
Private Sub BeginRequest()
Dim query As DataServiceQuery(Of Products) = dbContext.CreateQuery(Of Products)("Products")
query.BeginExecute(RequestCompleted, query)
End Sub
Private Sub RequestCompleted(ByVal asyncResult As IAsyncResult)
Dim query As DataServiceQuery(Of Products) = TryCast(asyncResult.AsyncState, DataServiceQuery(Of Products))
Dim products = query.EndExecute(asyncResult).ToList()
Me.radComboBox.ItemsSource = products
End Sub
this.radComboBox.ItemsSource = dbContext.Products.Execute();
Me.radComboBox.ItemsSource = dbContext.Products.Execute()
- You need to declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
<UserControl.Resources>
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ProductName}"/>
<TextBlock Text=" - "/>
<TextBlock Text="{Binding UnitPrice}"/>
<TextBlock Text=" $"/>
</StackPanel>
</DataTemplate>
</UserControl.Resources>
Find your RadComboBox declaration and set the just declared DataTemplate to its ItemTemplate property.
<telerik:RadComboBox x:Name="radComboBox" ItemTemplate="{StaticResource CustomItemTemplate}"/>
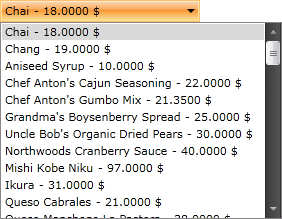
Run your demo, the result can be seen on the next image:

Using MVVM Approach
This section will show you how to populate your RadComboBox control in a MVVM manner. The RadComboBox will be bound to a data source object, that has a property Products. When the control is loaded all products from the Products table in the Northwind database are loaded asynchronously.
- Create a new class named NorthwindDataSource.
public class NorthwindDataSource
{
}
Public Class NorthwindDataSource
End Class
Add a reference to your ADO.NET Data Service.
In the NorthwindDataSource class add a reference to an ObservableCollection of Products.
In the NorthwindDataSource class add a reference to the NorthwindEntities object:
public class NorthwindDataSource
{
private static NorthwindEntities northwindEntity;
public NorthwindDataSource()
{
northwindEntity = new NorthwindEntities( new Uri( "Enter your service address here") );
this.Products = new ObservableCollection<Products>();
}
public ObservableCollection<Products> Products
{
get;
set;
}
}
Public Class NorthwindDataSource
Private Shared northwindEntity As NorthwindEntities
Public Sub New()
northwindEntity = New NorthwindEntities(New Uri("Enter your service address here"))
Me.Products = New ObservableCollection(Of Products)()
End Sub
Private _Products As ObservableCollection(Of Products)
Public Property Products() As ObservableCollection(Of Products)
Get
Return _Products
End Get
Set(ByVal value As ObservableCollection(Of Products))
_Products = value
End Set
End Property
End Class
- Add the following code in the constructor of the NorthwindDataSource. It will make the initial load of all Products from the database:
northwindEntity.Products.BeginExecute(
( IAsyncResult result ) => EntitiesLoaded<Products>( result, this.Products ),
northwindEntity.Products );
northwindEntity.Products.BeginExecute(Function(ByVal result As IAsyncResult) EntitiesLoaded(Of Products)(result, Me.Products), northwindEntity.Products)
private static void EntitiesLoaded<T>( IAsyncResult result, Collection<T> entities )
{
DataServiceQuery<T> query = result.AsyncState as DataServiceQuery<T>;
foreach ( T entity in query.EndExecute( result ) )
{
entities.Add( entity );
}
}
Private Shared Sub EntitiesLoaded(Of T)(ByVal result As IAsyncResult, ByVal entities As Collection(Of T))
Dim query As DataServiceQuery(Of T) = TryCast(result.AsyncState, DataServiceQuery(Of T))
For Each entity As T In query.EndExecute(result)
entities.Add(entity)
Next
End Sub
foreach ( Products p in northwindEntity.Products.Execute() )
{
this.Products.Add( p );
}
For Each p As Products In northwindEntity.Products.Execute()
Me.Products.Add(p)
Next
- Declare the NorthwindDataSource object as a resource in your application.
<UserControl.Resources>
<example:NorthwindDataSource x:Key="DataSource"/>
</UserControl.Resources>
- Declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
<UserControl.Resources>
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ProductName}"/>
<TextBlock Text=" - "/>
<TextBlock Text="{Binding UnitPrice}"/>
<TextBlock Text=" $"/>
</StackPanel>
</DataTemplate>
<example:NorthwindDataSource x:Key="DataSource"/>
</UserControl.Resources>
- Update your RadComboBox declaration - set the ItemsSource and ItemTemplate properties.
<telerik:RadComboBox x:Name="radComboBox"
ItemsSource="{Binding Source={StaticResource DataSource}, Path=Products}"
ItemTemplate="{StaticResource CustomItemTemplate}"/>
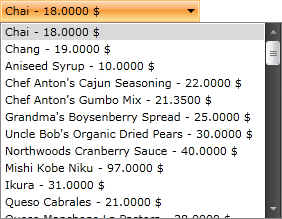
Run your demo, the result can be seen on the snapshot below: