Striplines and Gridlines
In order to improve the readiness of the chart, you can use strip lines and grid lines. Besides, for Y-Axis you can also show grid lines for the minor ticks.
To learn more about the visual elements of the RadChart, read the Visual Structure topic.
The strip lines and grid lines are part of the axes. Therefore, to control the visibility of the grid/strip lines you have to use one of the following properties:
Axis.StripLinesVisibility - use to show/hide the strip lines. When set to X-axis, then the vertical strip lines will be shown, if Y-axis is set then horizontal lines will be shows.
Axis.MajorGridLinesVisibility - use to show/hide the grid lines for the major ticks.
AxisY.MinorGridLinesVisibility - valid for Y-axis only. When set, the grid lines for the minor ticks will be shown.
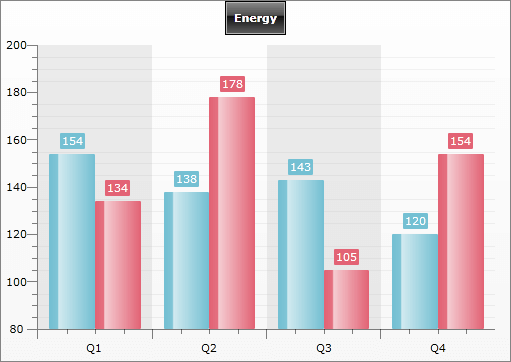
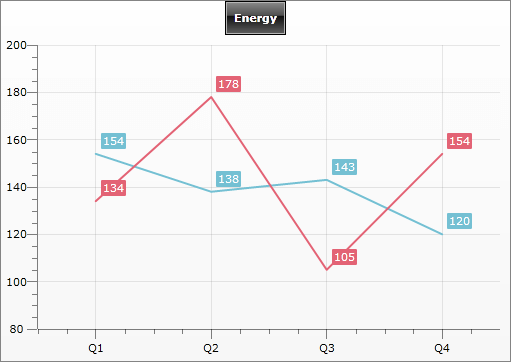
The following example demonstrates how to configure the GridLines and StripLines for two different chart types.
<!-- Left Chart -->
<telerik:RadChart x:Name="radChart">
<telerik:RadChart.DefaultView>
<telerik:ChartDefaultView>
<telerik:ChartDefaultView.ChartArea>
<telerik:ChartArea>
<!-- .......... -->
<telerik:ChartArea.AxisX>
<telerik:AxisX StripLinesVisibility="Visible" />
</telerik:ChartArea.AxisX>
<telerik:ChartArea.AxisY>
<telerik:AxisY MajorGridLinesVisibility="Visible"
MinorGridLinesVisibility="Visible"
StripLinesVisibility="Collapsed" />
</telerik:ChartArea.AxisY>
<!-- .......... -->
</telerik:ChartArea>
</telerik:ChartDefaultView.ChartArea>
</telerik:ChartDefaultView>
</telerik:RadChart.DefaultView>
</telerik:RadChart>
<!-- Right Chart -->
<telerik:RadChart x:Name="radChart2">
<telerik:RadChart.DefaultView>
<telerik:ChartDefaultView>
<telerik:ChartDefaultView.ChartArea>
<telerik:ChartArea>
<!-- .......... -->
<telerik:ChartArea.AxisX>
<telerik:AxisX LayoutMode="Inside" MajorGridLinesVisibility="Visible" />
</telerik:ChartArea.AxisX>
<telerik:ChartArea.AxisY>
<telerik:AxisY MajorGridLinesVisibility="Visible"
MinorGridLinesVisibility="Collapsed"
StripLinesVisibility="Collapsed" />
</telerik:ChartArea.AxisY>
<!-- .......... -->
</telerik:ChartArea>
</telerik:ChartDefaultView.ChartArea>
</telerik:ChartDefaultView>
</telerik:RadChart.DefaultView>
</telerik:RadChart>
// Left Chart
radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = true;
radChart.DefaultView.ChartLegend.Visibility = Visibility.Collapsed;
radChart.DefaultView.ChartArea.AxisX.StripLinesVisibility = Visibility.Visible;
radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed;
radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Collapsed;
radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Visible;
// Right Chart
radChart.DefaultView.ChartArea.AxisX.MajorGridLinesVisibility = Visibility.Visible;
radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed;
radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Visible;
radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Collapsed;
radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Inside;
'Left Chart'
radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = True
radChart.DefaultView.ChartLegend.Visibility = Visibility.Collapsed
radChart.DefaultView.ChartArea.AxisX.StripLinesVisibility = Visibility.Visible
radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed
radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Collapsed
radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Visible
'Right Chart'
radChart.DefaultView.ChartArea.AxisX.MajorGridLinesVisibility = Visibility.Visible
radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed
radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Visible
radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Collapsed
radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Inside
The image below shows the result. You can see that the left chart has both strip and grid lines shown, while the right one has only grid lines shown, for both X and Y axes.

and

If you need to further customize the axes, please refer to Styling the GridLine and Styling the StripLine.