Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadSplitContainer.
Design time
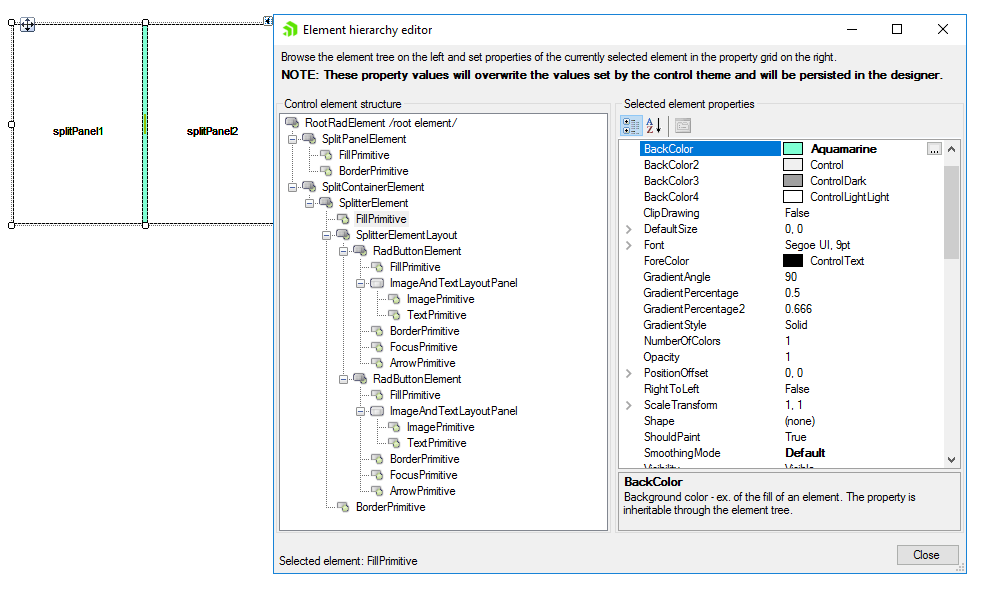
You can access and modify the style for different elements in RadSplitContainer by using the Element hierarchy editor.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
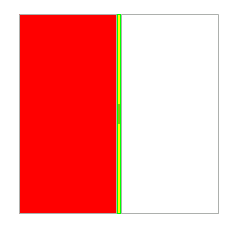
Fig.2 Customize elements

Customize elements
this.radSplitContainer1.SplitPanels[0].BackColor = Color.Red;
this.radSplitContainer1.Splitters[0].BackgroundFill.BackColor = Color.Yellow;
this.radSplitContainer1.Splitters[0].Border.ForeColor = Color.Lime;
this.radSplitContainer1.Splitters[0].Border.BoxStyle = BorderBoxStyle.SingleBorder;
Me.radSplitContainer1.SplitPanels(0).BackColor = Color.Red
Me.radSplitContainer1.Splitters(0).BackgroundFill.BackColor = Color.Yellow
Me.radSplitContainer1.Splitters(0).Border.ForeColor = Color.Lime
Me.radSplitContainer1.Splitters(0).Border.BoxStyle = BorderBoxStyle.SingleBorder