Design Time
To start using RadGroupBox just drag it from the toolbox and drop it at the form.
Smart Tag
Select RadGroupBox and click the small arrow on the top right position in order to open the Smart Tag.
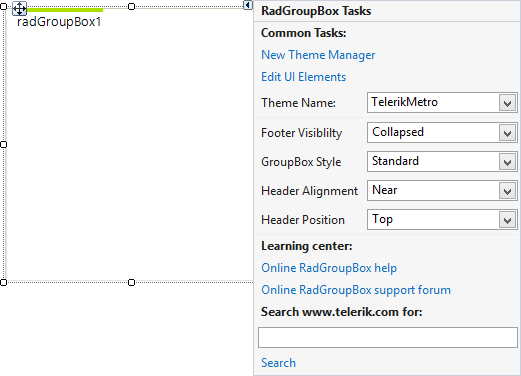
Figure 1: Smart Tag
-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Footer Visibility: Specifies whether the footer will be present.
GroupBox Style: Sets the group box style.
Header Alignment: Sets the alignment of the header.
Header Position: Sets the position of the header.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik website for a given string.
The Header Styling Options article provides additional information about the behavior of each of the RadGroupBox specific properties available in the Smart Tag.