Working with Arcs
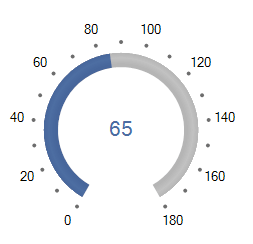
RadialGaugeArc is rendered as a continuous band spanning the entire sweep angle. The arc is also used as a basis for the placement of child elements, such as the tick marks and labels.
Figure 1: Arc

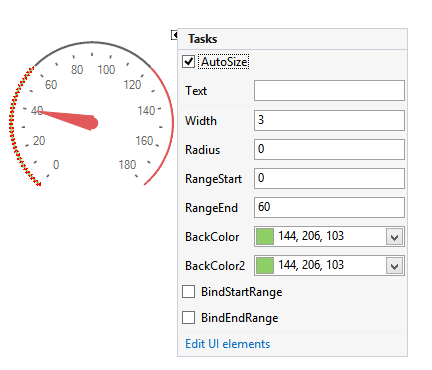
- Radius: Controls the radius of the arc. In the image below, the green arc has a smaller radius than the dark gray one. This allows several arcs to be defined and positioned as desired.
Figure 2: Radius

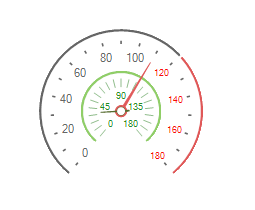
RangeStart: Specifies the start value of the arc and moves clock-wise to the RangeEnd value. On the above picture the dark gray arc starts from 0, but the red one starts from 121.
RangeEnd: Specifies the end value of the arc. On the above picture the dark gray arc ends with 120, but the red one ends with 180.
Width: Controls how thick the arc will be rendered.
Figure 3: Width

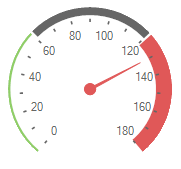
BackColor and BackColor2: Specifies the fill colors for the arc.
BindStartRange: Indicates whether the RangeStart property is bound to the gauge's Value. Changing the gauge's value will change the start range of the arc respectively.
BindEndRange: Indicates whether the RangeEnd property is bound to the gauge's Value. Changing the gauge's value will change the end range of the arc respectively.
BindStartRangeOffset: Specifies the start range offset of the arc according to the gauge's value.
BindEndRangeOffset: Specifies the end range offset of the arc according to the gauge's value.
Figure 4: Offset