Getting Started with WinForms PopupEditor
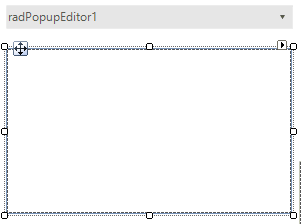
This article shows how you can start using RadPopupEditor. Go ahead and add RadPopupEditor and RadPopupContainer to a form. The result should look like in Figure 1.
Figure 1: RadPopupEditor and RadPopupCintainer at design time.

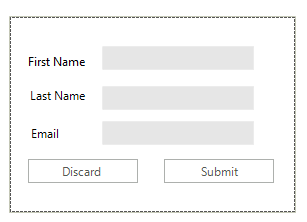
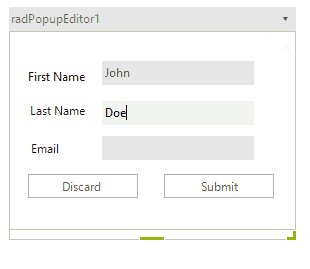
Add three text boxes, four labels and two buttons to the RadPopupContainer. Arrange the controls like in Figure 2.
Figure 2: Sample Layout.

Add Click event handlers for the both buttons and then use the following code in them:
Buttons event handlers
private void radButton1_Click(object sender, EventArgs e)
{
this.radPopupEditor1.Text = radTextBox1.Text + " " + radTextBox2.Text;
radPopupEditor1.PopupEditorElement.ClosePopup();
}
private void radButton2_Click(object sender, EventArgs e)
{
this.radPopupEditor1.Text = "";
radTextBox1.Text = "";
radTextBox2.Text = "";
radTextBox3.Text = "";
radPopupEditor1.PopupEditorElement.ClosePopup();
}
Private Sub radButton1_Click(ByVal sender As Object, ByVal e As EventArgs)
Me.radPopupEditor1.Text = radTextBox1.Text & " " & radTextBox2.Text
radPopupEditor1.PopupEditorElement.ClosePopup()
End Sub
Private Sub radButton2_Click(ByVal sender As Object, ByVal e As EventArgs)
Me.radPopupEditor1.Text = ""
radTextBox1.Text = ""
radTextBox2.Text = ""
radTextBox3.Text = ""
radPopupEditor1.PopupEditorElement.ClosePopup()
End Sub
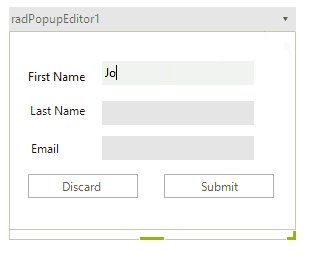
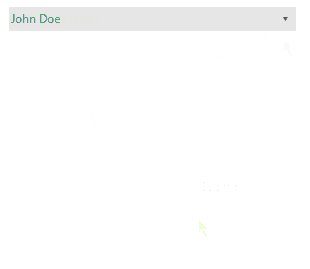
This way when Submit is pressed the name will be displayed in the control's text box.
Figure 3: The final result.

See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms PopupEditor Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)