WinForms DataLayout Overview
The RadDataLayout control provides means for displaying data in a highly customizable layout by automatically creating the items and editors and further allowing easy creating of complex layouts at design-time as well as at run-time.
The DataLayout is part of Telerik UI for WinForms, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
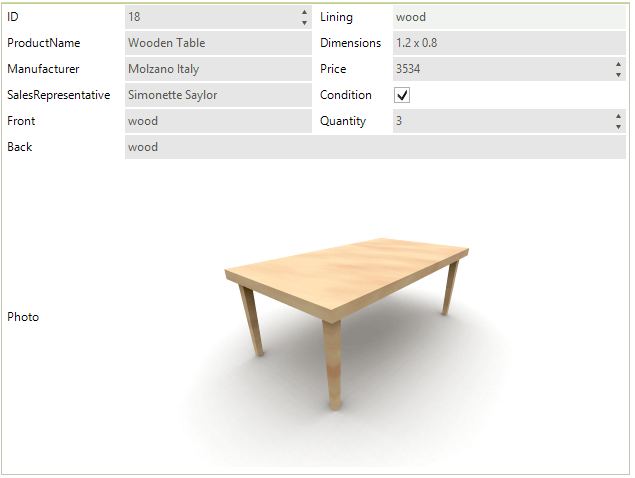
Figure 1: RadDataLayout.

RadDataLayout generates different editors depending on the type of the properties coming from the data bound object.
RadTextBox: Works with string properties
RadCheckBox: Handles boolean values
RadDateTimePicker: Responsible for dates
RadDropDownList: Displays enum values
RadColorBox: Handles color
PictureBox: Edits images
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms DataLayout Homepage
- Get Started with the Telerik UI for WinForms DataLayout
- Telerik UI for WinForms API Reference
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WinForms Forum
- Telerik UI for WinForms Knowledge Base
Telerik UI for WinForms Additional Resources
- Telerik UI for WinForms Product Overview
- Telerik UI for WinForms Blog
- Telerik UI for WinForms Videos
- Telerik UI for WinForms Roadmap
- Telerik UI for WinForms Pricing
- Telerik UI for WinForms Code Library
- Telerik UI for WinForms Support
- What’s New in Telerik UI for WinForms