Design Time
To start using RadDataFilter just drag it from the toolbox and drop it at the form.
Smart Tag
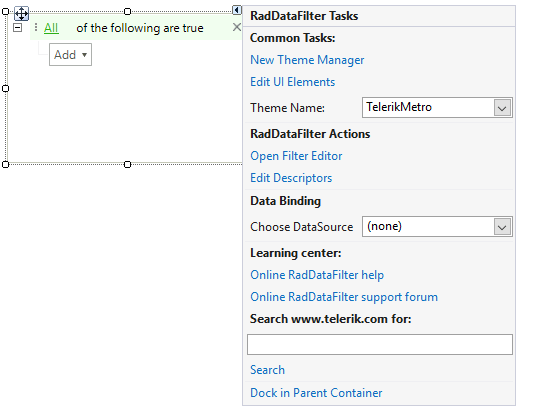
Select RadDataFilter and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag for RadDataFilter lets you quickly access common tasks involved with accessing RadDataFilter elements and customizing appearance through applying different themes.
Figure 1: Smart Tag

New Theme Manager: adds a new RadThemeManager component to the form.
Edit UI Elements: allows setting properties at multiple levels of the class hierarchy.
Theme Name – allows you to set the theme for the control.
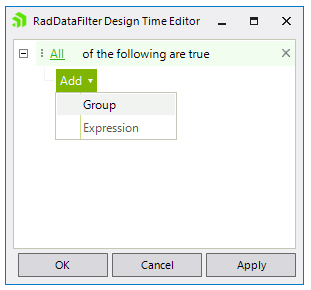
Open Filter Editor – opens the RadDataFilter Design Time Editor which allows to add filter descriptors.
Figure 2: RadDataFilter Design Time Editor

Edit Descriptors – opens the RadItem Collection Editor which allows you to add/remove/modify DataFilterDescriptorItems specifying the DescriptorName and DescriptorType.
Choose DataSource – sets the source collection. It accepts DataTable, DataSet and BindingSource.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search in the forum for a given string.
Adding DataFilterDescriptorItems
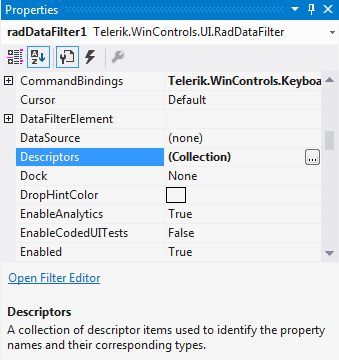
The RadItem Collection Editor can be shown either via the Smart Tag or by the Descriptors property in the Properties section in Visual Studio. Thus, you can add/remove/modify DataFilterDescriptorItems:
Figure 3: Descriptors collection

Figure 4: RadItem Collection Editor

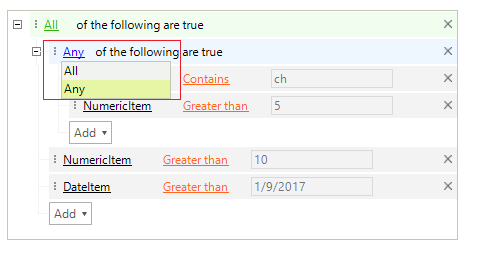
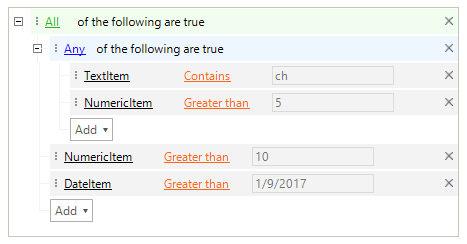
After you already have some DataFilterDescriptorItems, you can add a Group or an Expression for composing the desired filters via the RadDataFilter Design Time Editor. The logical operation is controlled by the Any or All root node.
Figure 5: Applied filters

Figure 6: Logical operator