Customizing Appearance
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadDataEntry.
Design Time
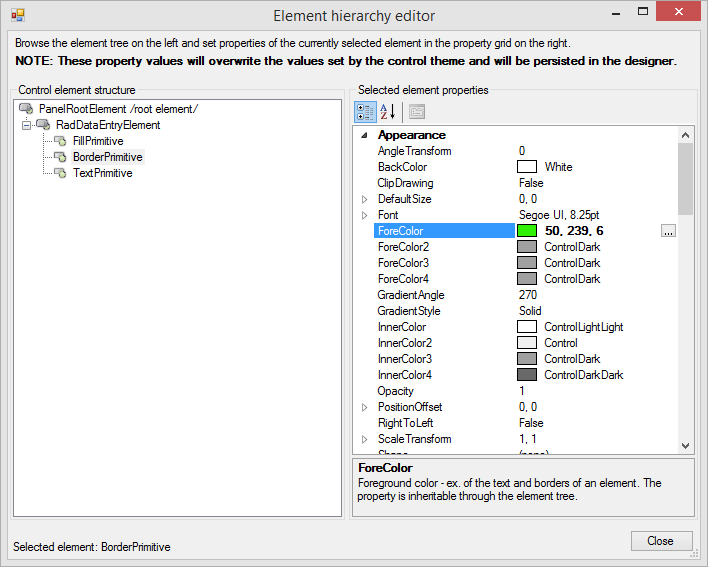
You can access and modify the style for different elements in RadDataEntry by using the Element Hierarchy Editor.
Figure 1: Element Hierarchy Editor

Programmatically
The following snippet show how you can customize the RadDataEntry styles at runtime.
Change Border Color
radDataEntry1.DataEntryElement.Border.ForeColor = ColorTranslator.FromHtml("#e83737");
radDataEntry1.DataEntryElement.Border.ForeColor = ColorTranslator.FromHtml("#e83737")
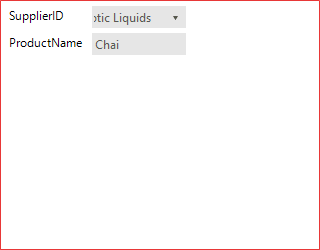
Figure 2: The changed border.

Changing The Styles Of The Underlying Controls.
The following snippet shows how you access the underlying controls and change the their styles:
Set Labels ForeColor
foreach (RadPanel item in radDataEntry1.PanelContainer.Controls)
{
foreach (RadControl control in item.Controls)
{
if (control is RadLabel)
{
control.ForeColor = ColorTranslator.FromHtml("#e83737");
}
}
}
For Each item As RadPanel In radDataEntry1.PanelContainer.Controls
For Each control As RadControl In item.Controls
If TypeOf control Is RadLabel Then
control.ForeColor = ColorTranslator.FromHtml("#e83737")
End If
Next control
Next item
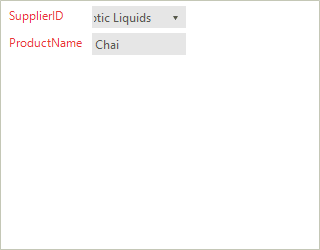
Figure 3: Set Labels ForeColor.

Changing Validation Panel BackColor
The following code snippets represent how to change the BackColor property of Validation Panel:
Change Back Color
this.radDataEntry1.ValidationPanel.PanelElement.Fill.BackColor = Color.PapayaWhip;
Me.radDataEntry1.ValidationPanel.PanelElement.Fill.BackColor = Color.PapayaWhip
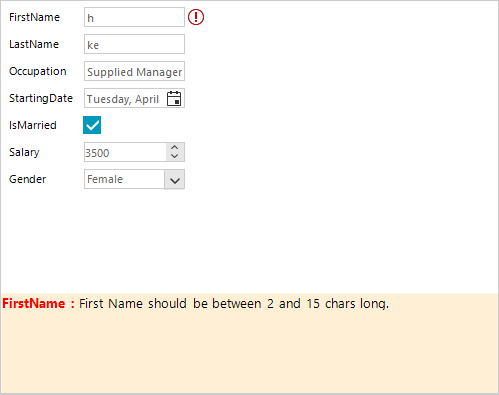
Figure 4: Set Validaton Panel BackColor.