Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadClock.
Design time
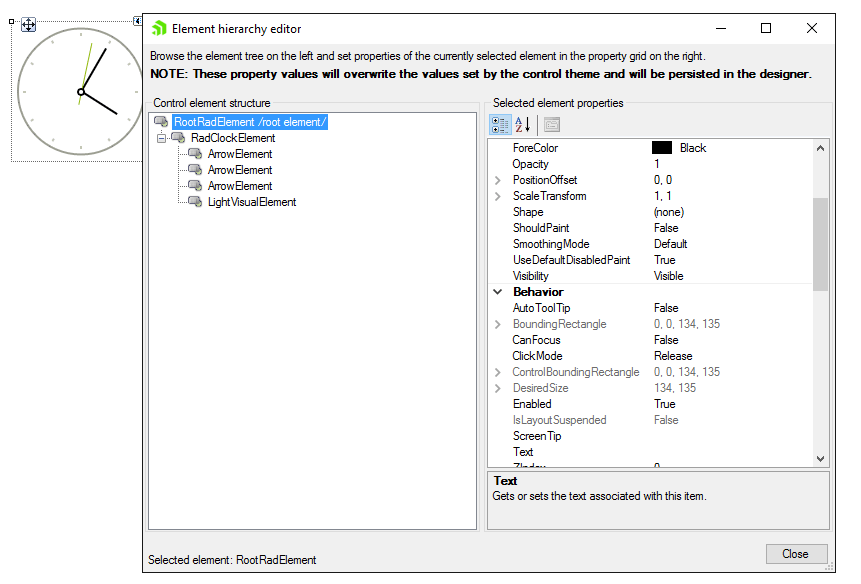
You can access and modify the style for different elements in RadClock by using the Element hierarchy editor. It can be accessed by selecting the Edit UI Elements item from the Smart Tag.
Figure 1: Element hierarchy editor

The background for RadClockElement and the ArrowElement use images to introduce the style for a given theme. If you need to customize the arrows for example, it is necessary to apply the desired image to the respective ArrowPrimitive.
Programmatically
You can customize the nested elements at run time as well:
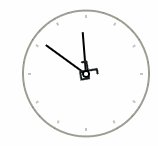
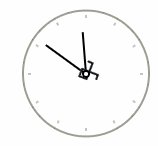
Figure 2: Customize elements

Customize elements
radClock1.ClockElement.SecondsArrow.Image = Properties.Resources.telerikLogo1;
radClock1.ClockElement.SecondsArrow.Image = My.Resources.telerikLogo1