Structure
This article will show the internal elements structure of RadToggleButton:
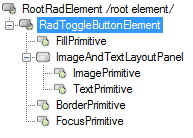
Figure 1: RadToggleButton's elements hierarchy
- FillPrimitive: represents the toggle button's filling
-
ImageAndTextLayoutPanel
2.1. ImagePrimitive: represents the toggle button's image
2.2. TextPrimitive: represents the toggle button's text - BorderPrimitive: represents's the toggle button's border
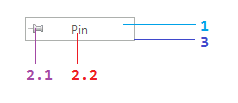
Figure 2: RadToggleButton's structure